After having experience using the Scalar website as a home page for my project and using WordPress as the host for the mini-project, I leaned more toward hosting my individual project on WordPress as well. Scalar gives a wonderful opportunity to direct the reader on the pathways in order to perceive the story as the author wants it to be perceived. In the case of a WordPress website, an audience has more freedom going in between pages and all of them are very much up-front.
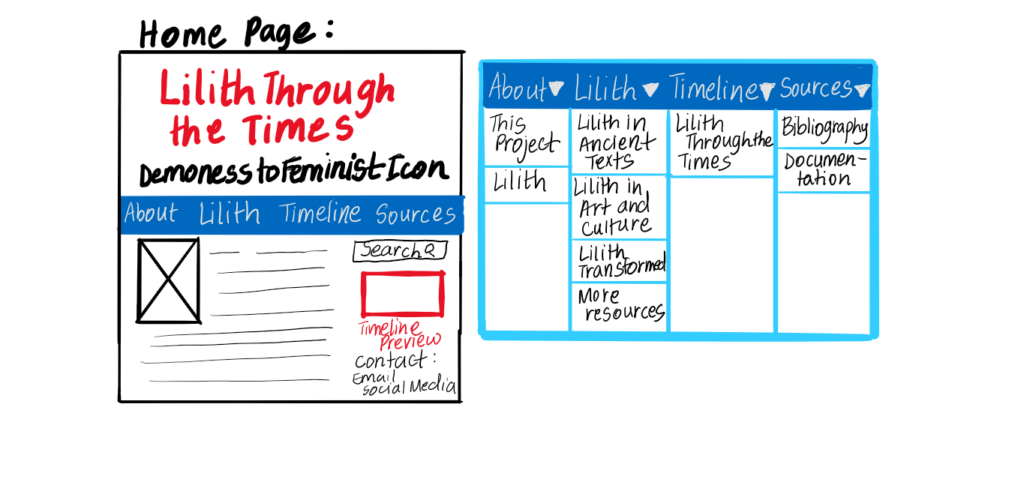
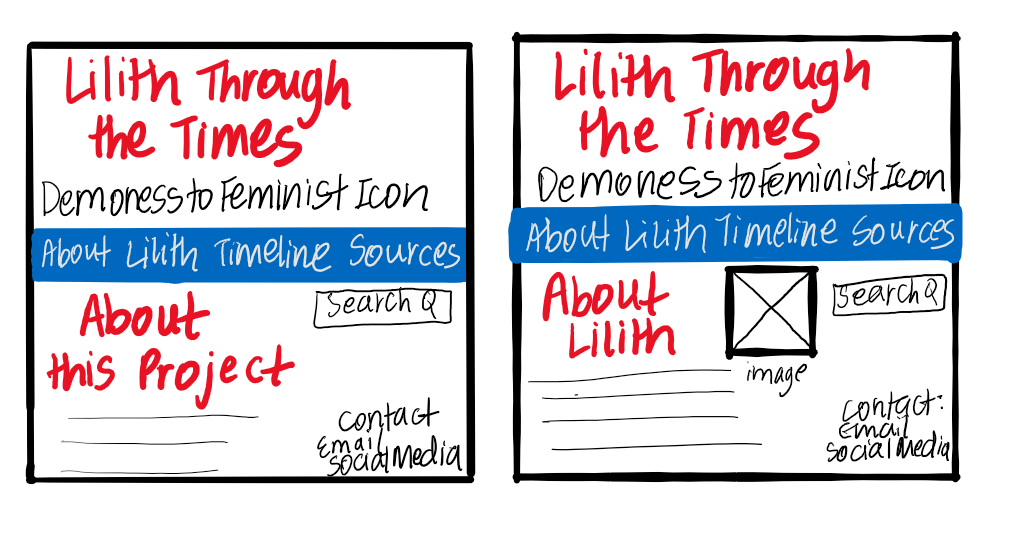
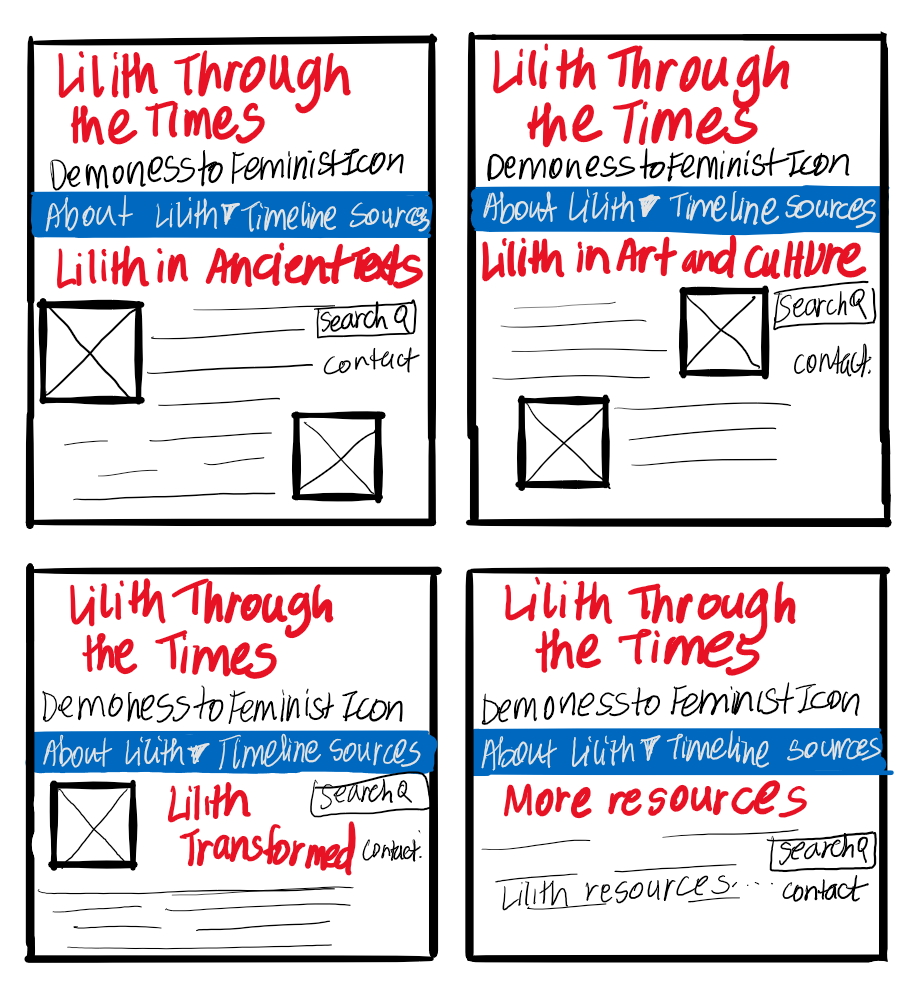
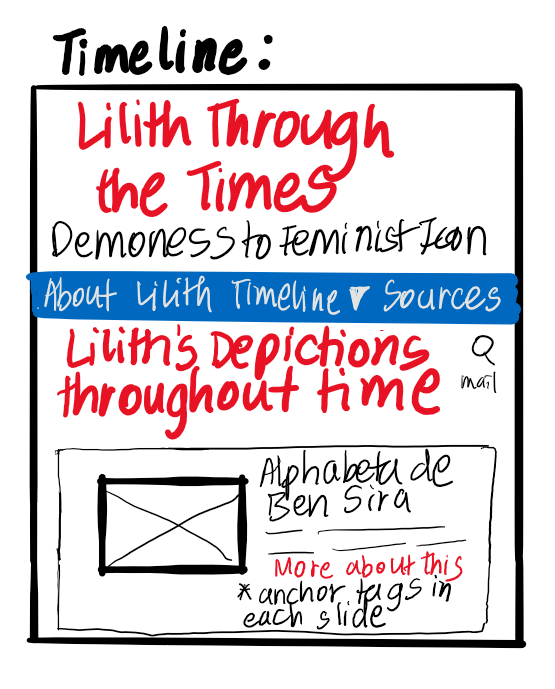
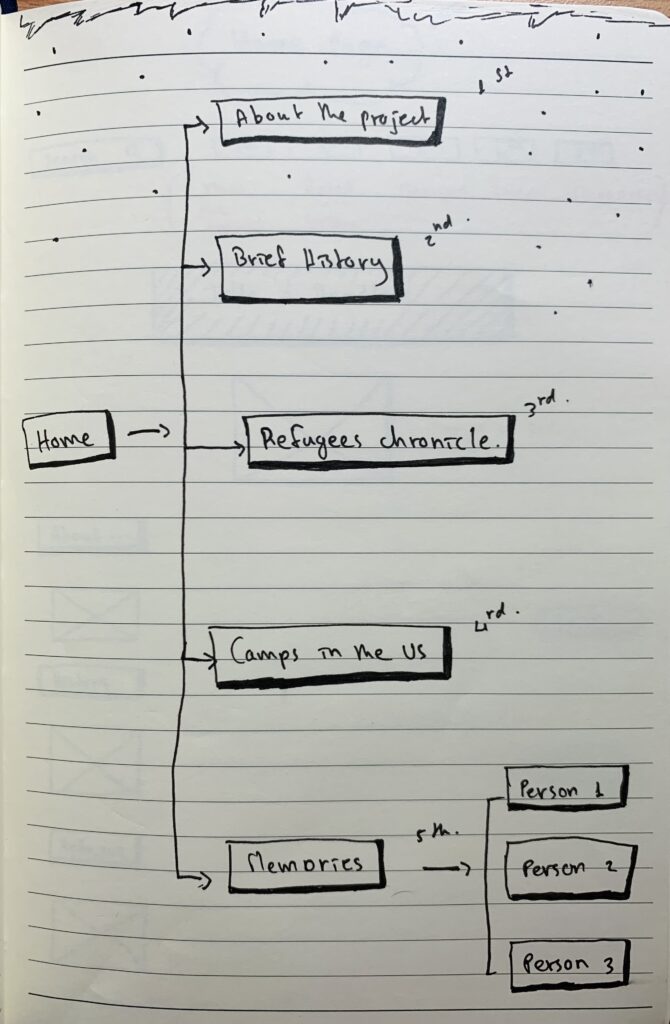
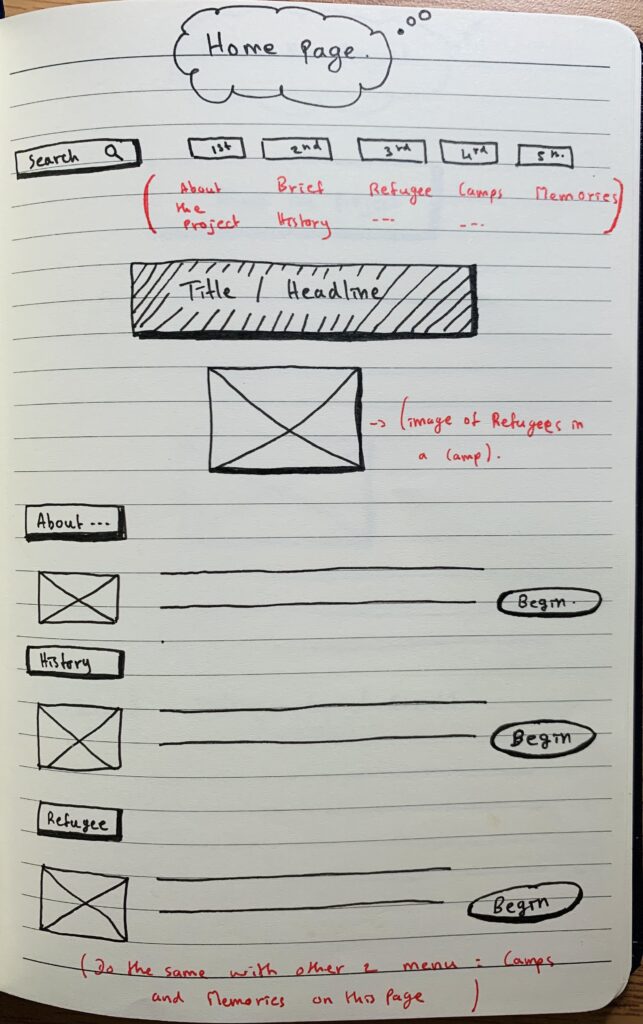
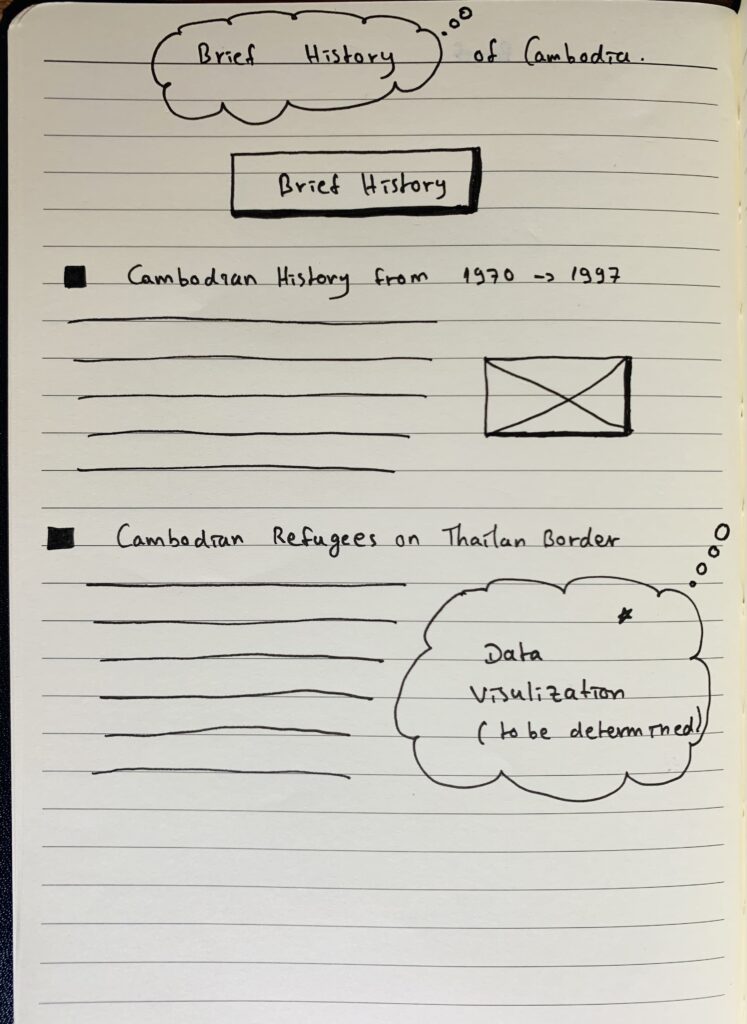
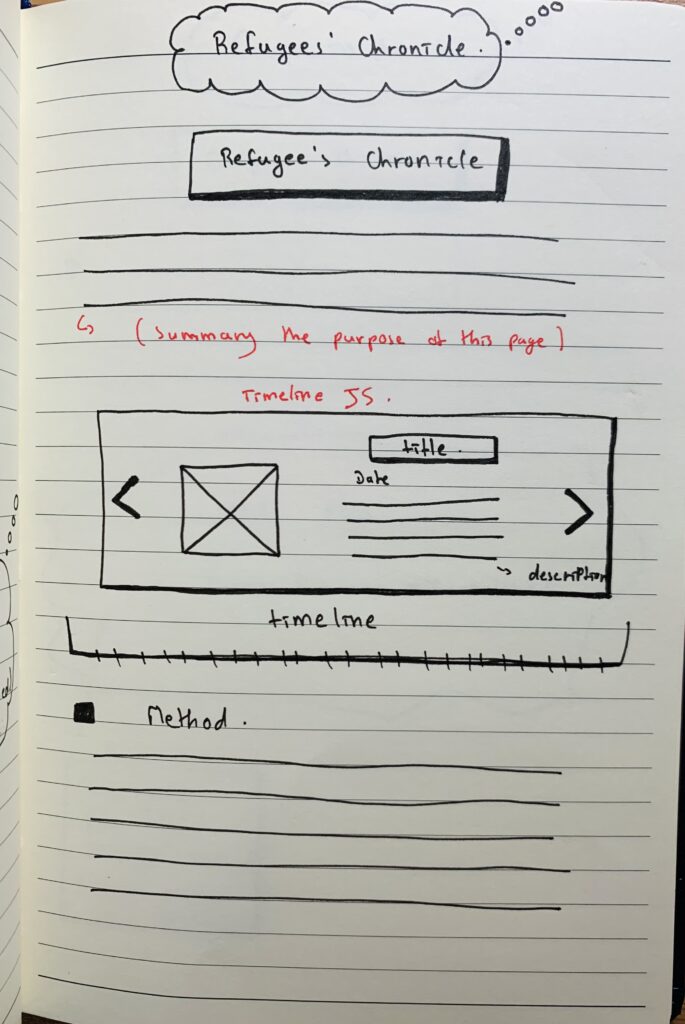
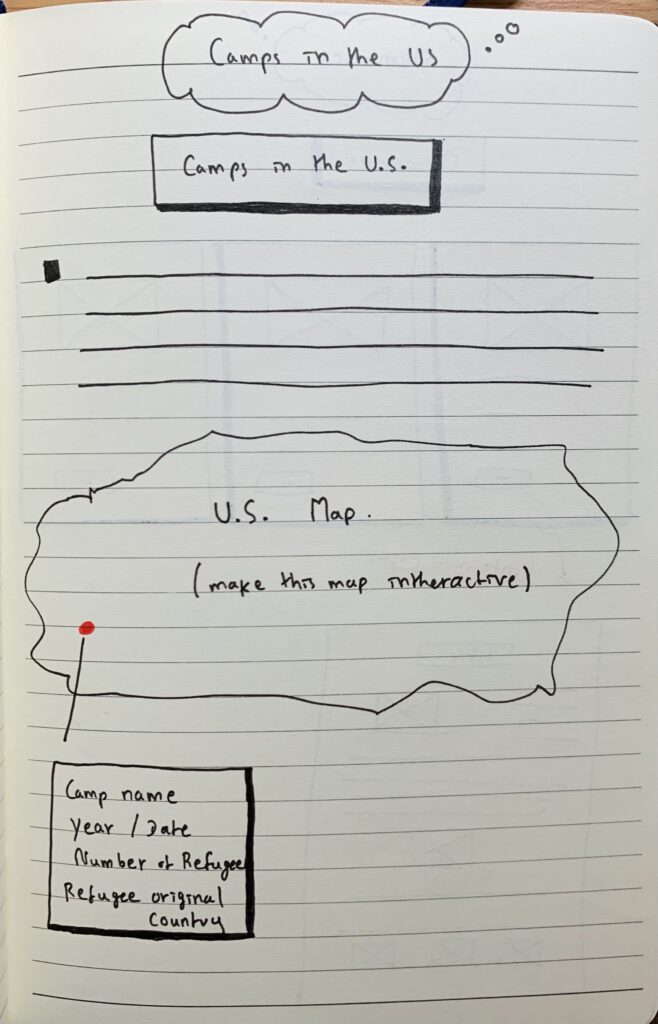
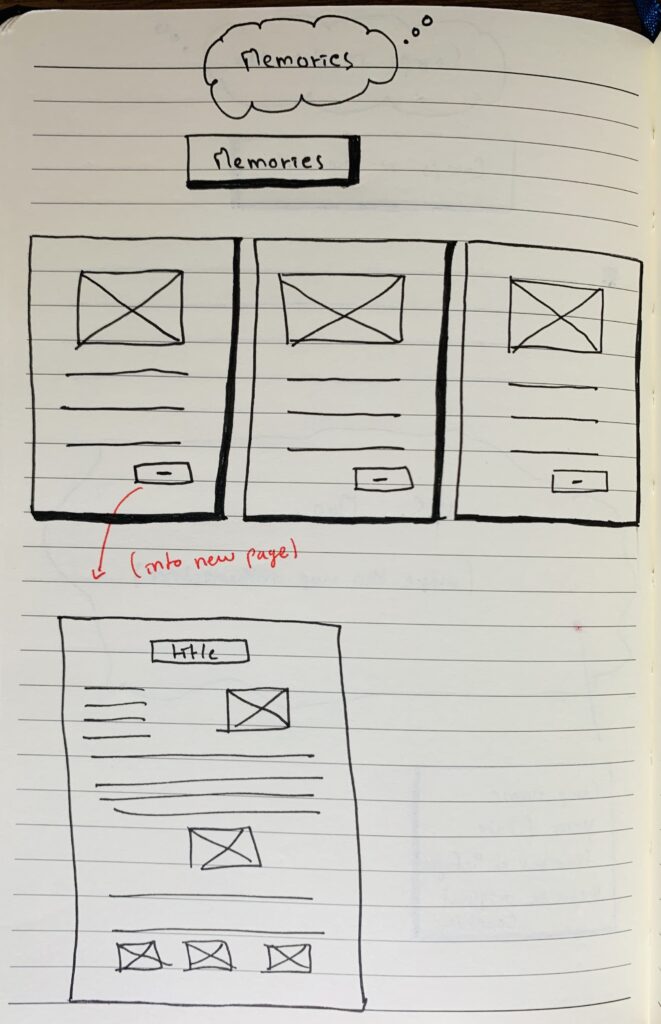
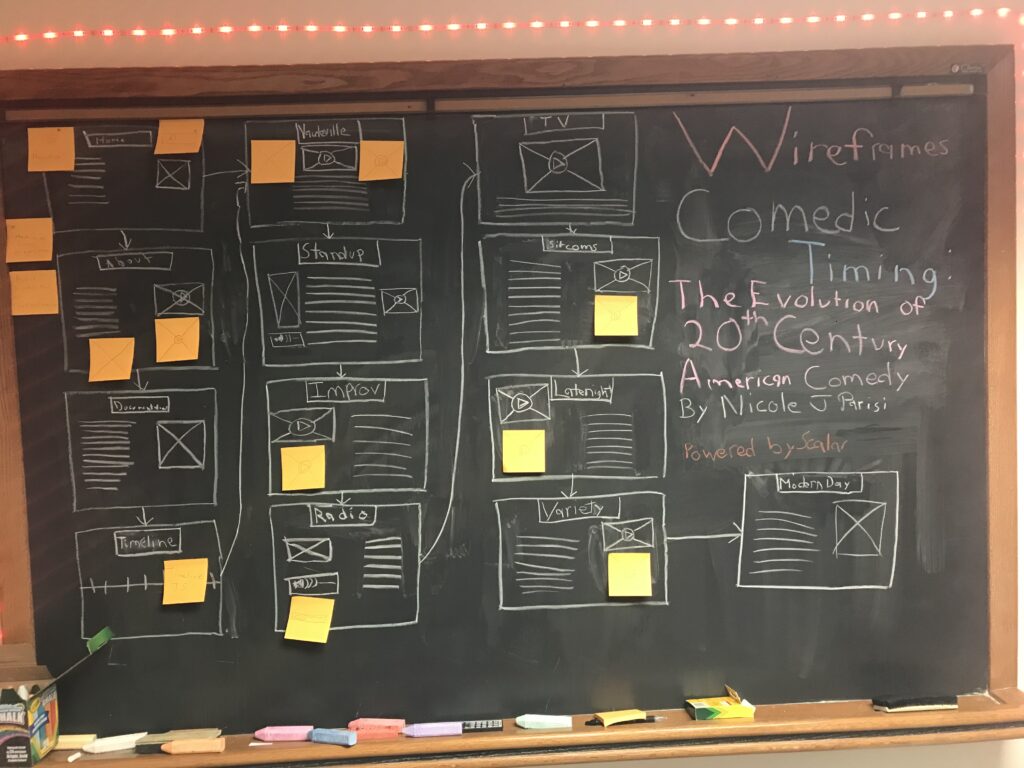
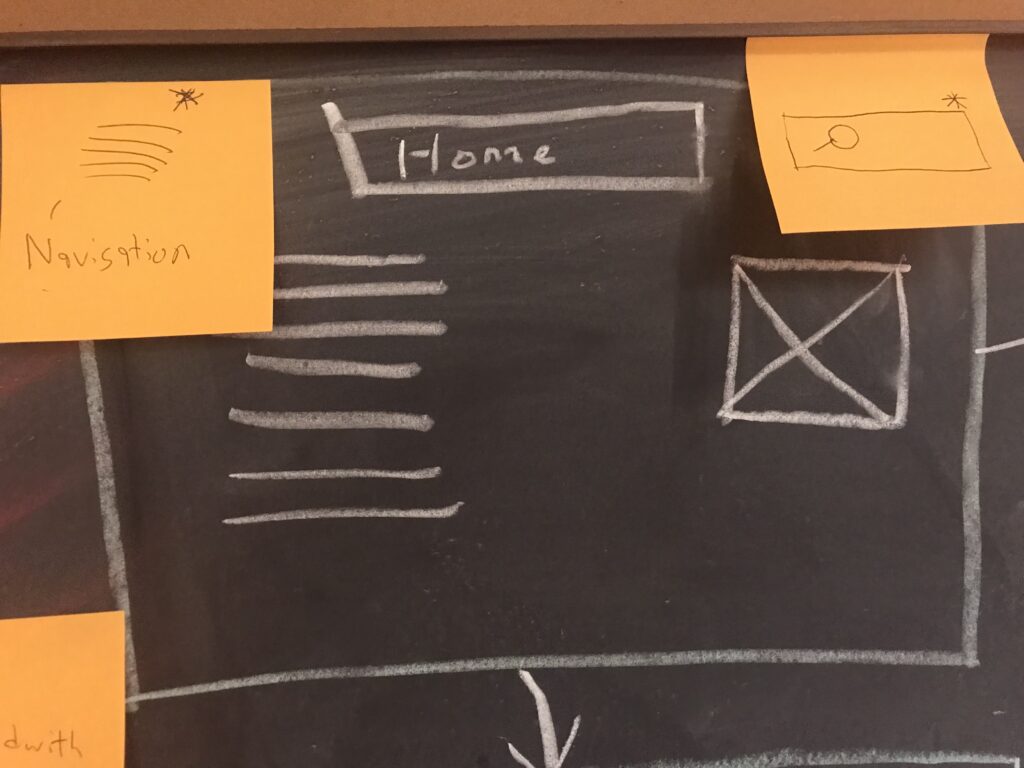
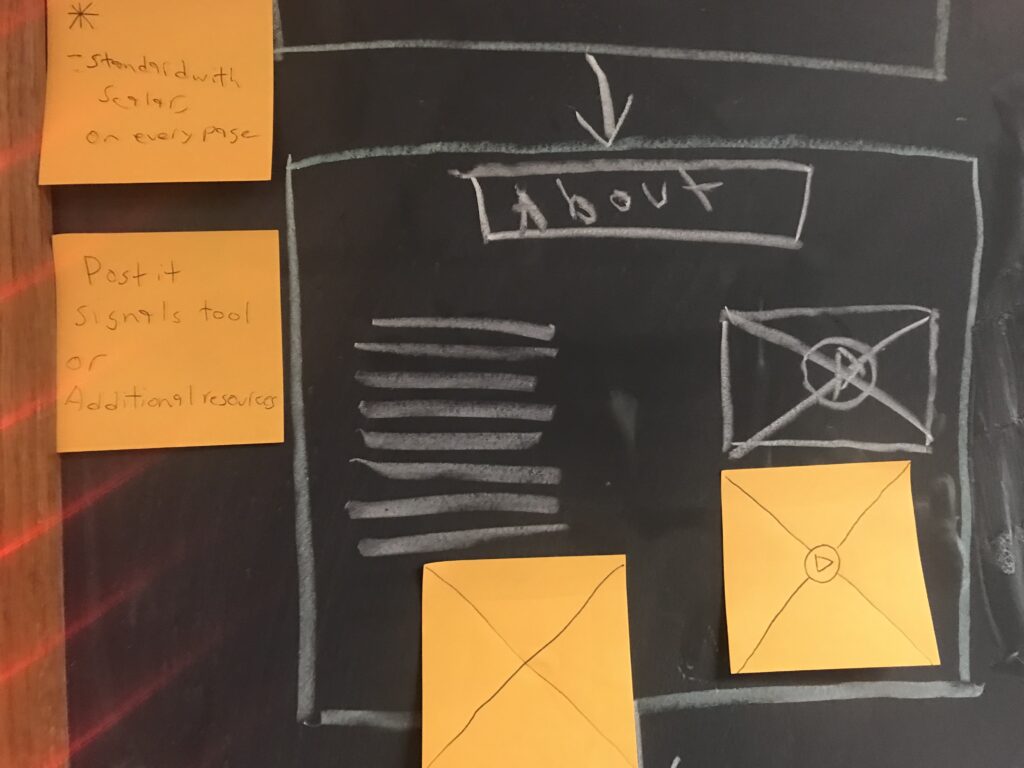
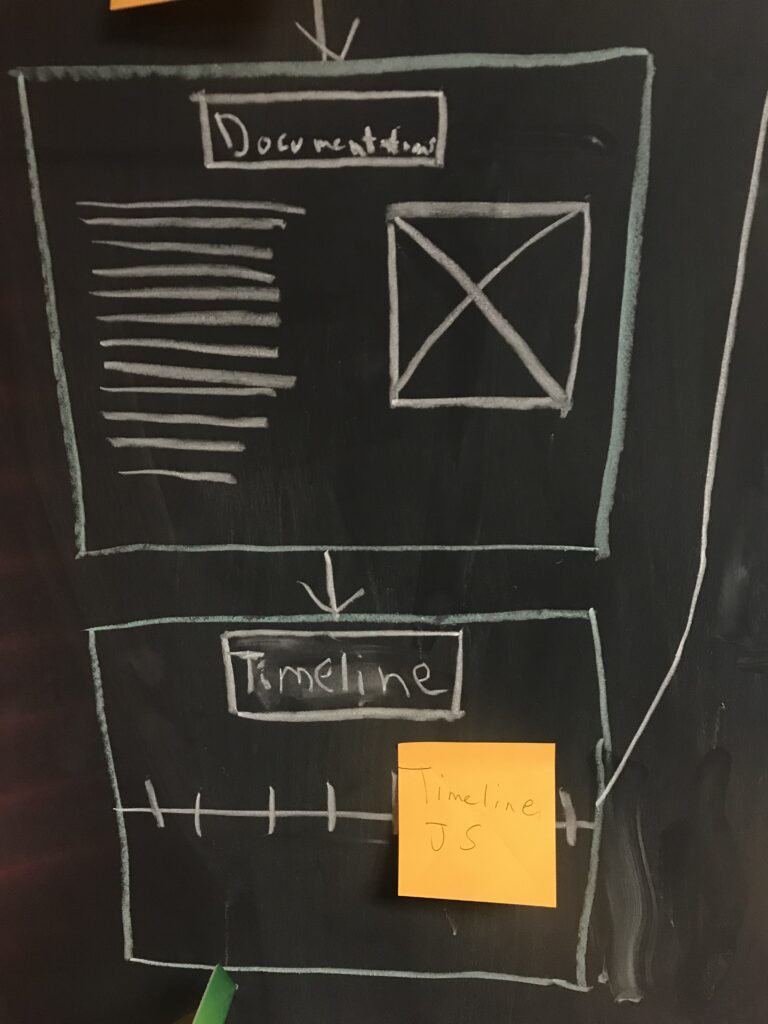
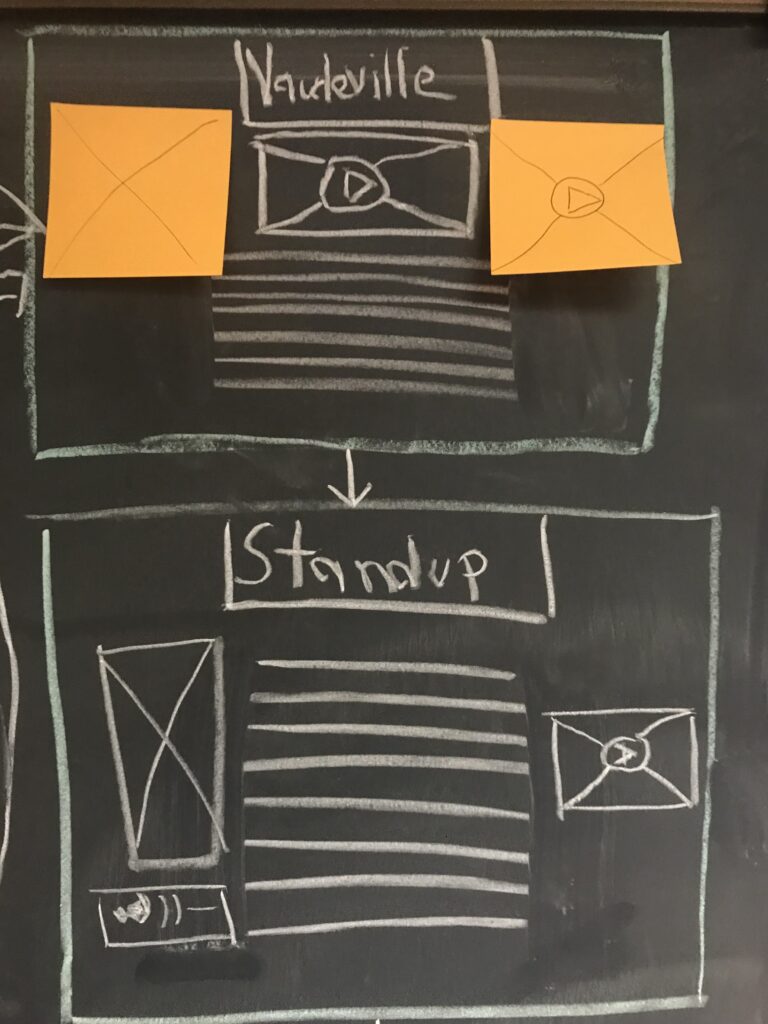
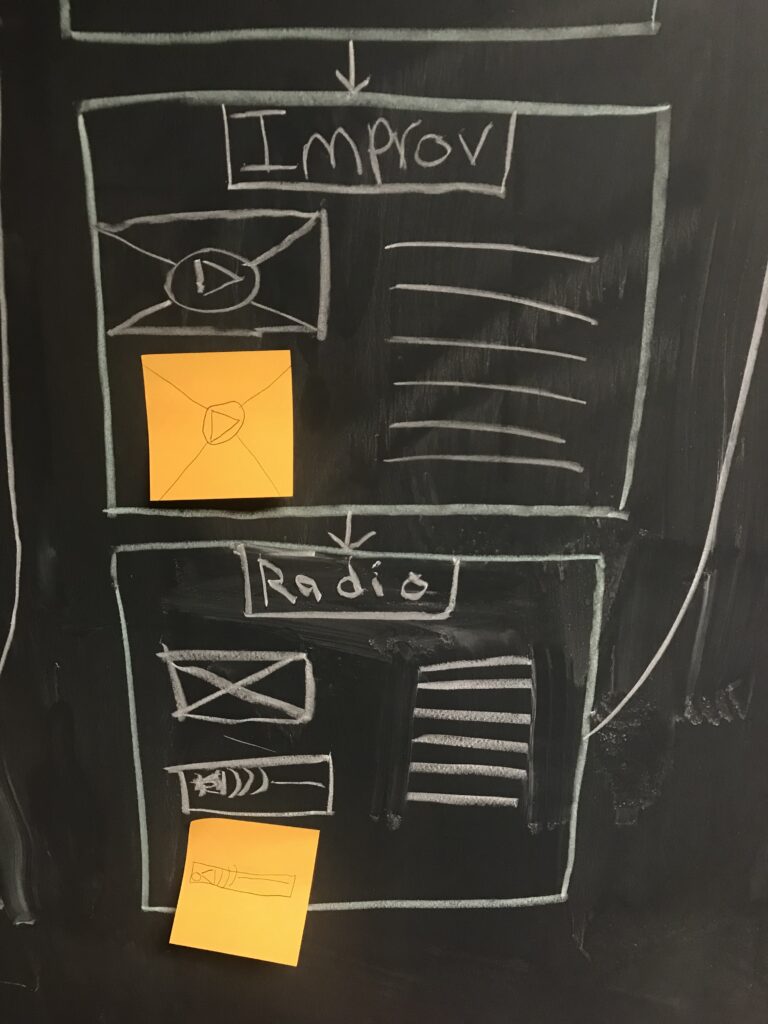
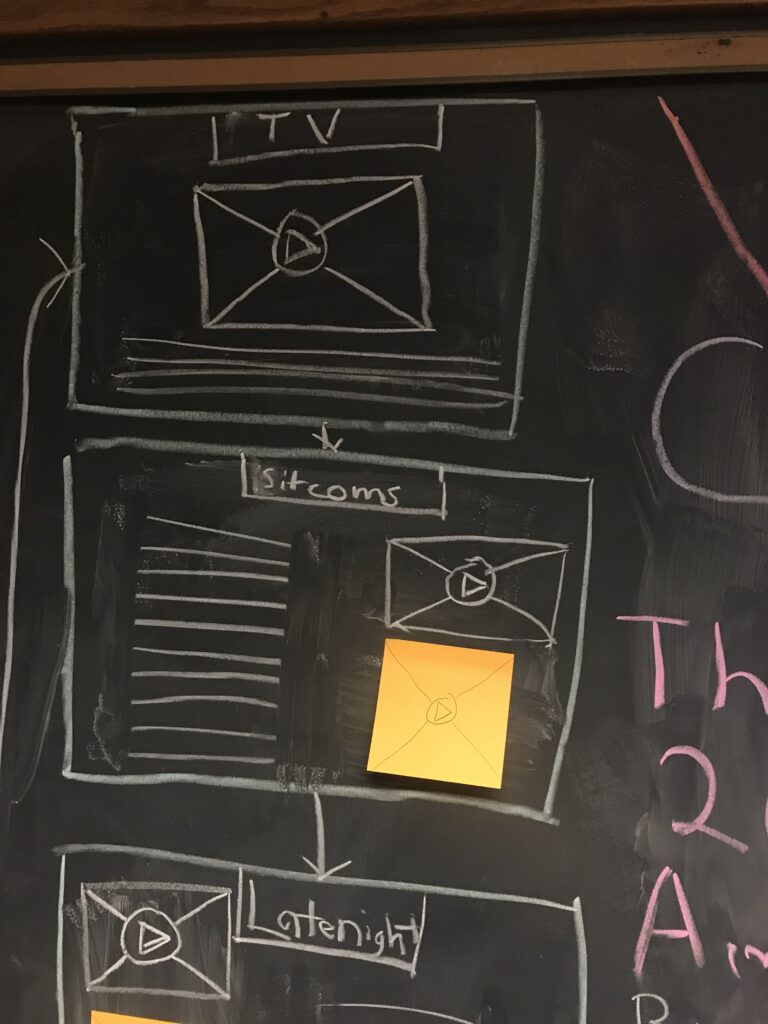
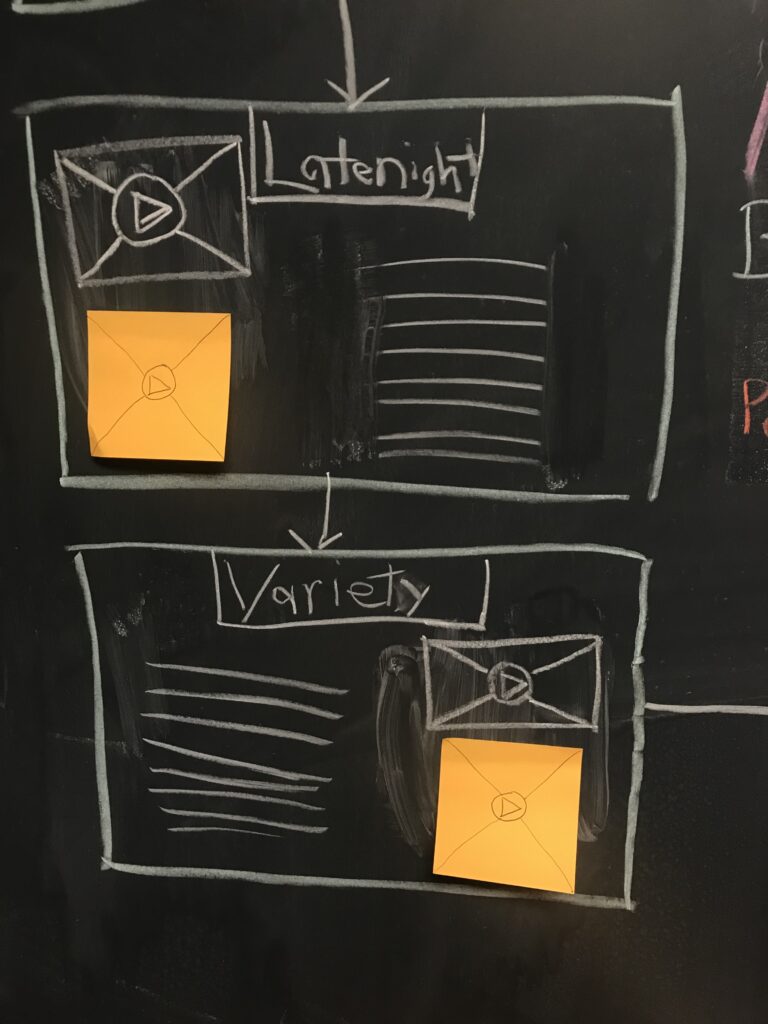
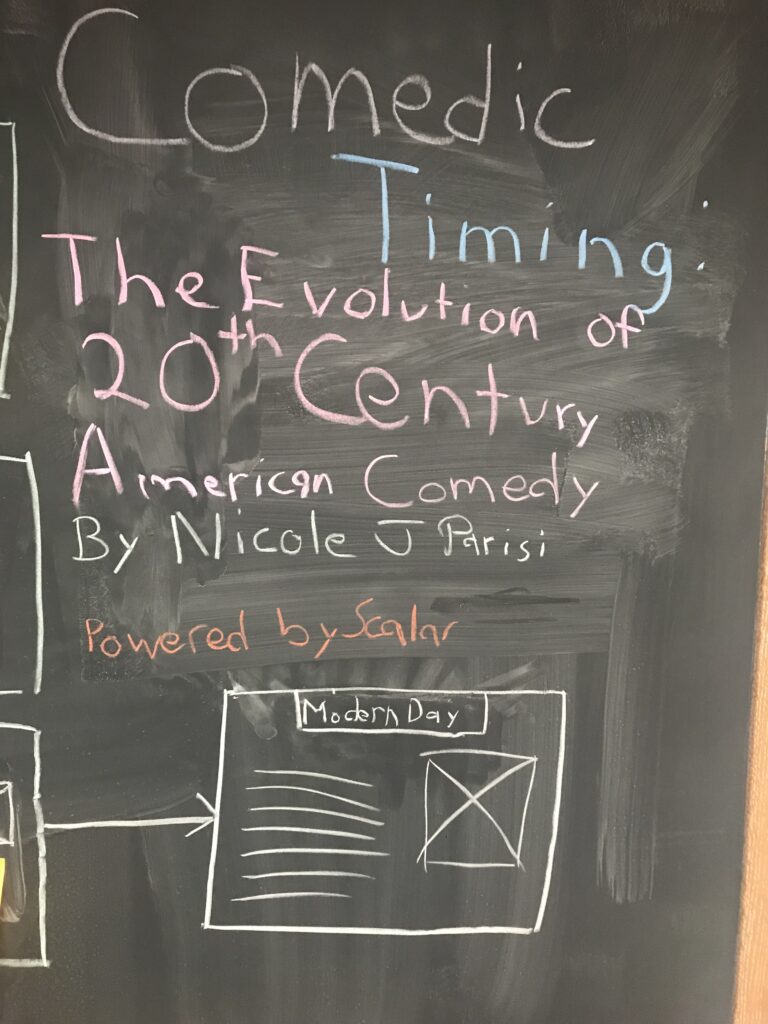
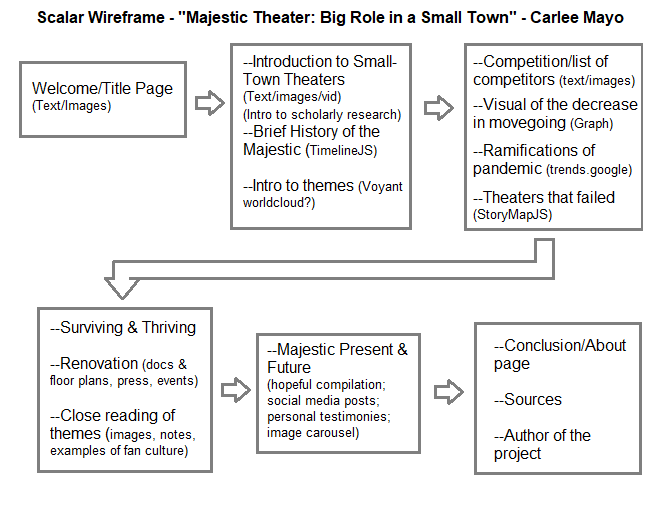
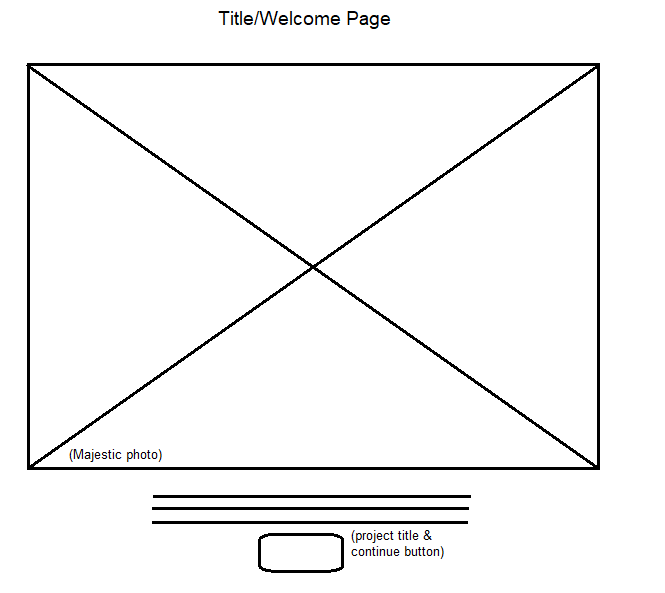
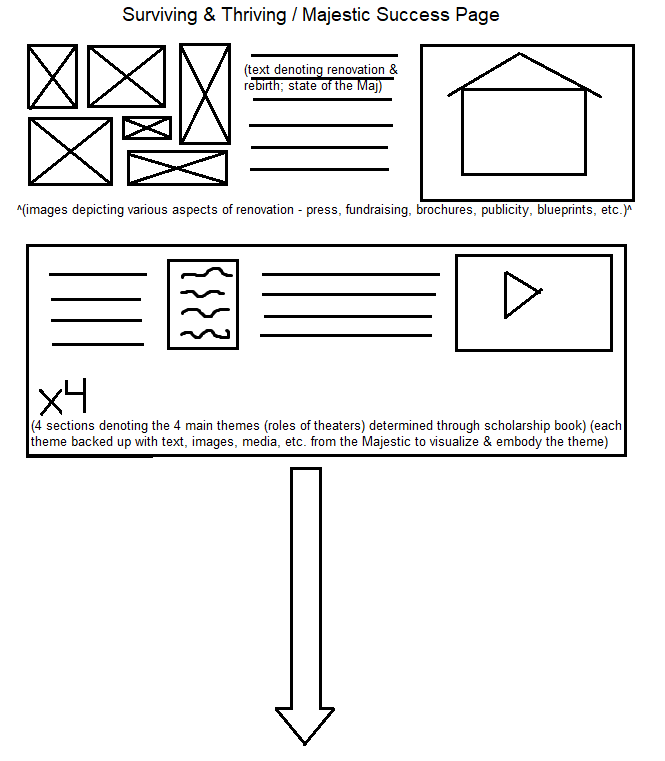
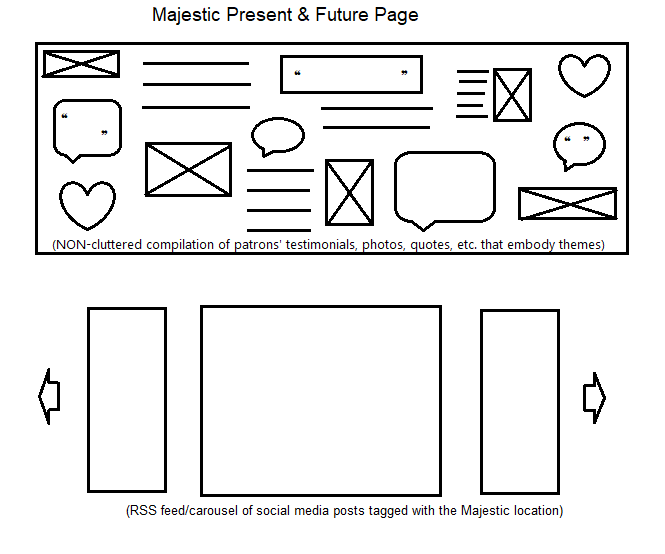
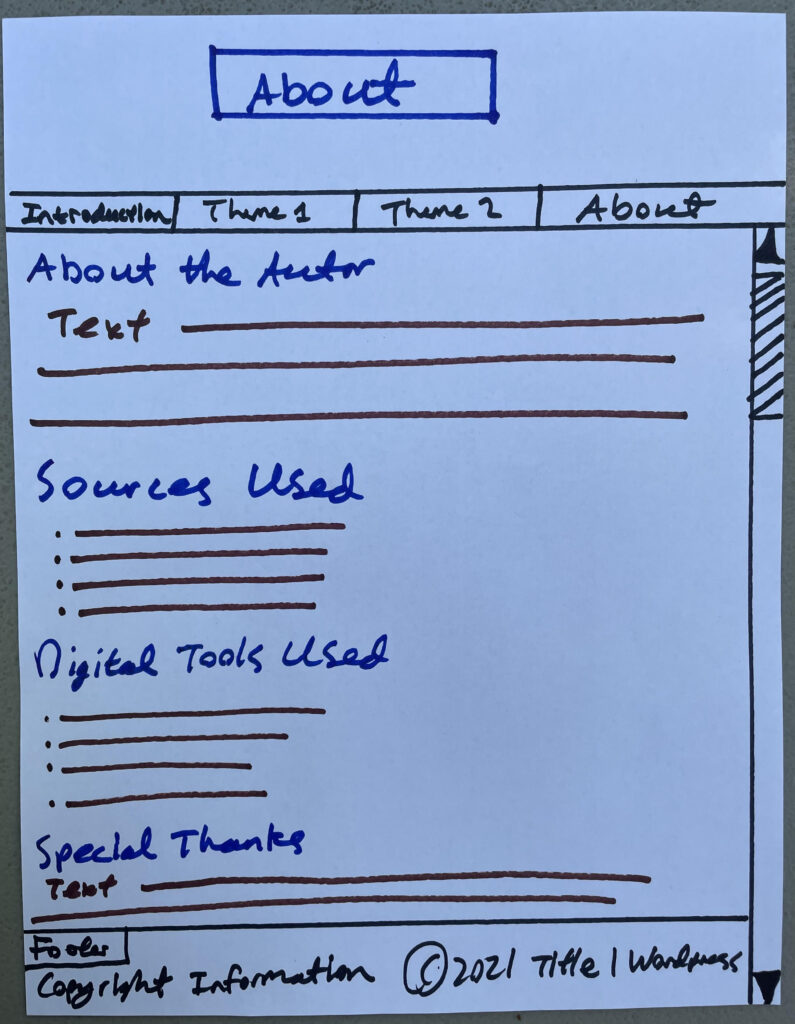
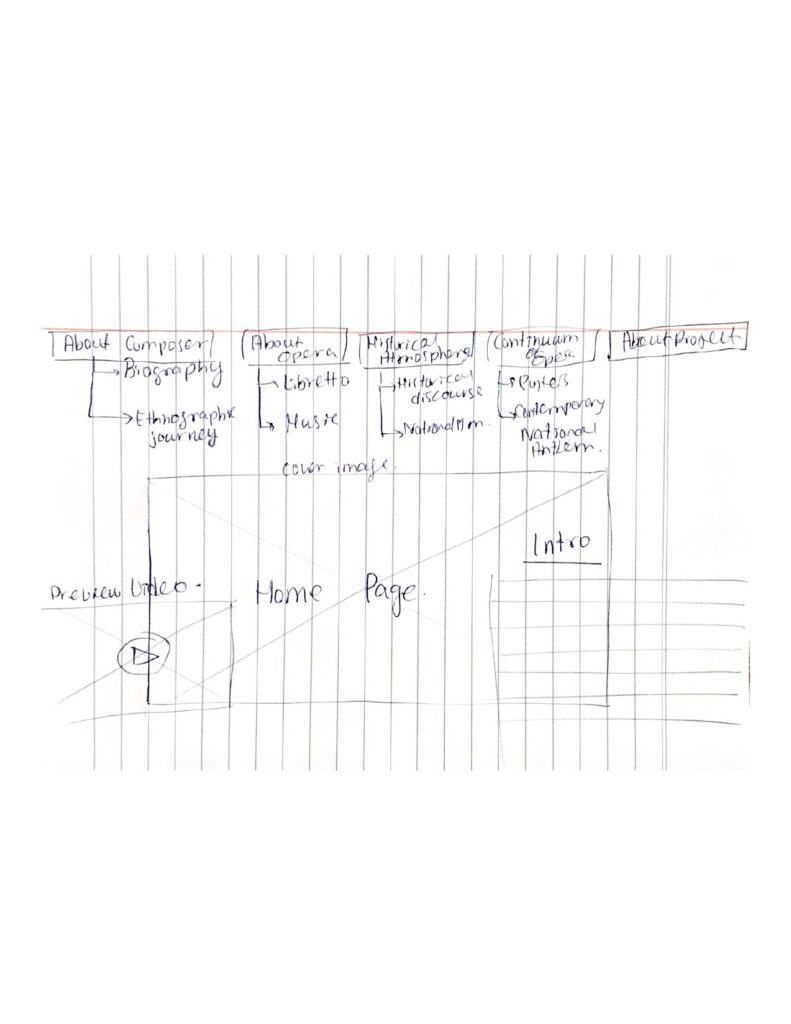
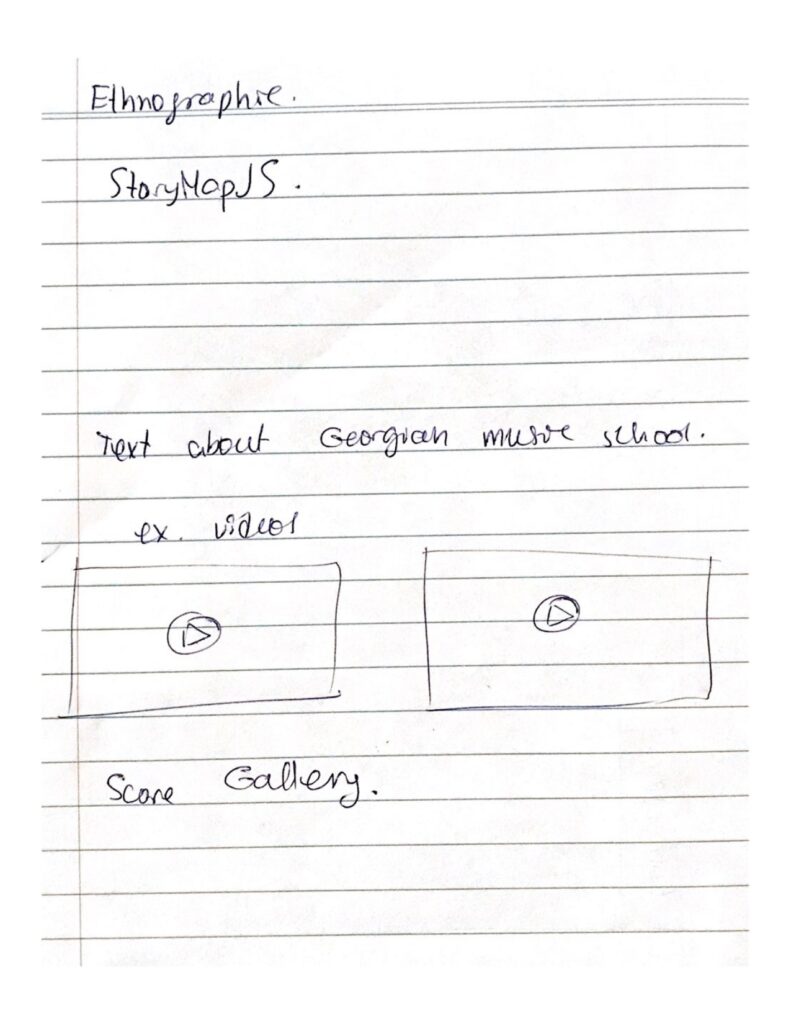
Below you could see the general structure of my website with main pages and subpages. I decided to draw the website wireframe by hand because it was easier for me to envision this way.

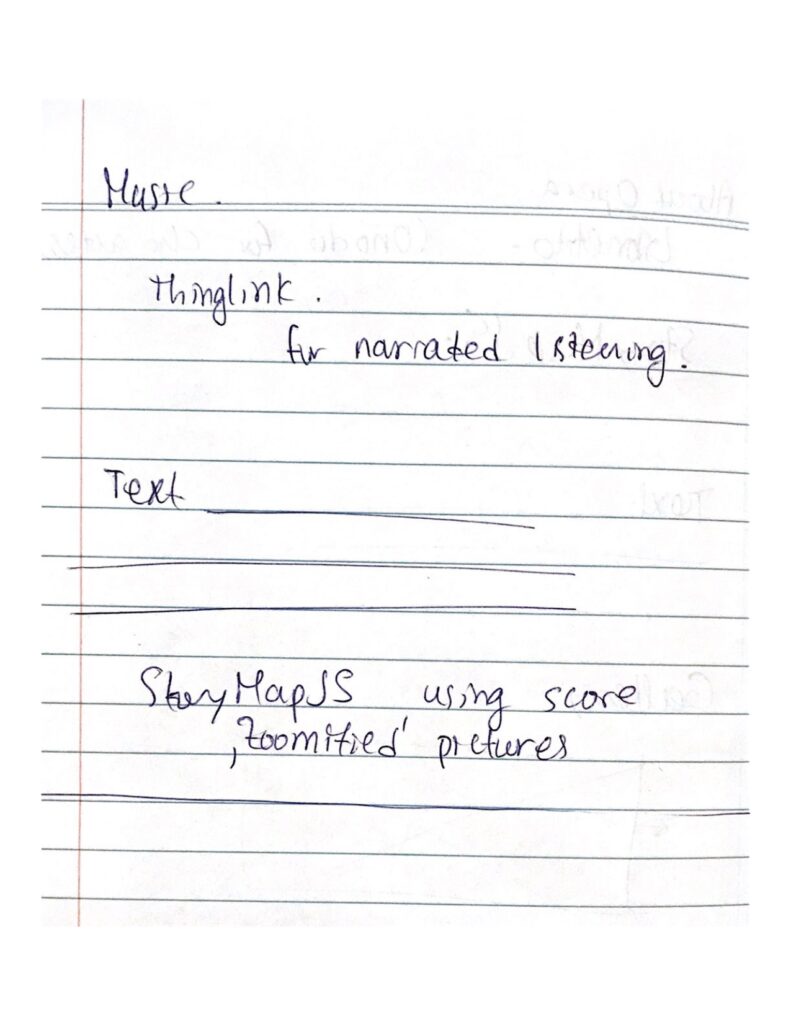
Each page will use a couple of digital tools. Mostly I am going to use TimelineJS, StoryMapJS. For exploring some sections of the Opera I am going to use Thinglink. In order to bring some context and annotate newspapers that project significant insights for the main argument of the project, I am going to use Zoomify in order to analyze different sections of the newspaper pages and then include those on StoryMapJS.
Most of the pages will have at list one digital tool used because these four weeks really showed me that the most effective way to convey the narration of any project is using DH tools extensively.

Especially in my case as my centerpiece is a musical work and posters and newspapers are not in English, annotating those with digital tools and making it more interactive is very crucial for engaging an audience.

The music page is going to be one of the heaviest pages with the digital tools and it is going to incorporate two digital tools that we have not covered as a group during the workshops. However, Thinglink and Zoomify are pretty intuitive, and using the Digital Humanities Toolkit website is a wonderful source in order to direct me exploring those. Both tools are amazing sources for annotating pictures and scanned documents and the final product is very interactive and user-friendly which is my main goal for the project.
I am sure my wireframe is going to shift and some of the pages could transform into one or I am going to skip some of them. However, having a skeleton of my website is very crucial for evaluating my limits and what I can achieve in the next four weeks. It also gives me a nice glance of the final product that is very motivational.
Written by Ana Vashakmadze ’22, Student at the Sunderman Conservatory of Music, Gettysburg College, part of the DSSF Summer ’21 wonderful Cohort.