As we finish with the DSSF 2021 Program, I look back at the Digital Humanities and how my perception of them has changed over the last eight weeks. On our first post, I wrote:
“On the surface, the digital humanities appeared pretty straight forward to me; the combination of humanities based works and technology. This means that the subject matter could be based in subjective works (the arts, culture, history, etc.) but the resources or hosts for this research could be on digital platforms like websites or computer files. As a student who frequently studies subjects in the field of humanities, I was initially nervous to look into the digital humanities since I had a somewhat low knowledge of technology.”
While I have a deeper understanding of both the Digital Humanities and technology as a whole at the end of these eight weeks, I would still go on record to say that I am not a technology wizard (please don’t make me fix your computer issues, it won’t end well), and as mentioned by Quinn Dombrowski this week, there are no experts in the world of DH. Even though I learned and grew, there is still more to understand in this field.
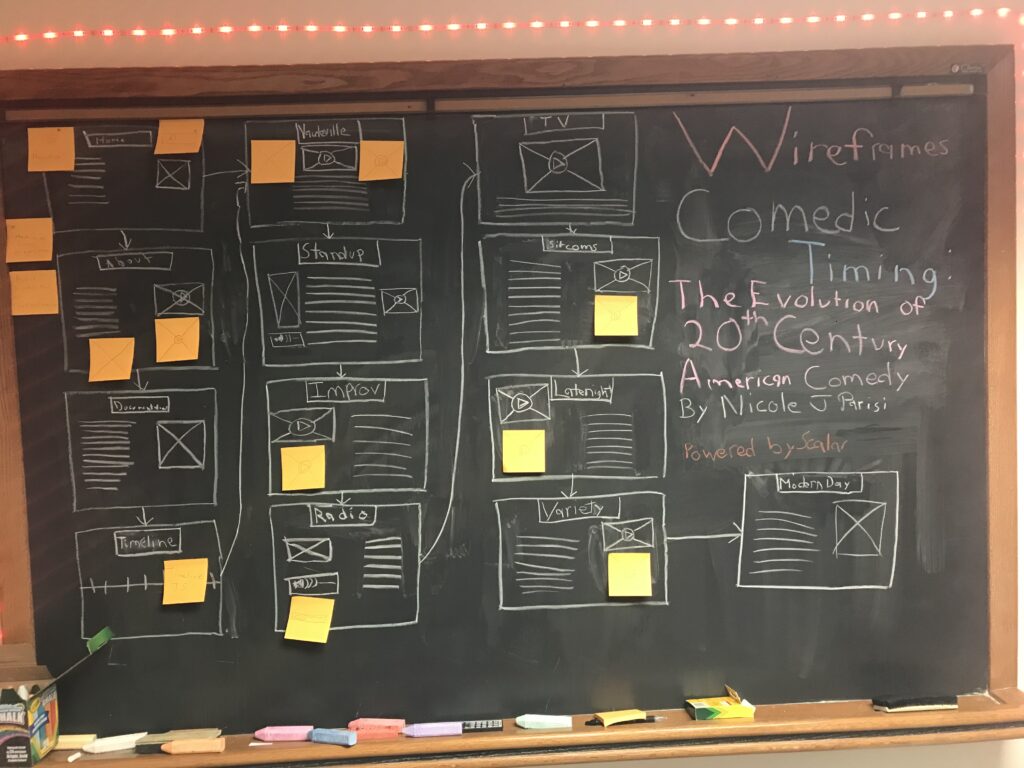
One of the upsides about not being done with the Digital Humanities is that I can still use digital tools in everyday life. Hopefully, in future courses, extra curricular events, or community activities, I can build a story map, timeline, or other visualization that can help the goals of my group.
It is also important to discuss community within the Digital Humanities. This past summer, I’ve had the pleasure to work with five driven students and build a tight community within the cohort. While all our work was set in the virtual realm this year, I cannot wait to see the whole cohort in person.

This experience was also made amazing with the invaluable help of the Digital Scholarship Committee, who guided us through the Digital Humanities. From day one, this team they built had to work on a microproject (the Albert Chance Collection), and all of us who were new to the world of DH certainly had to adapt to these new principles quickly. Ultimately, I feel as though our microproject was the perfect way to set us up for success on our individual projects.
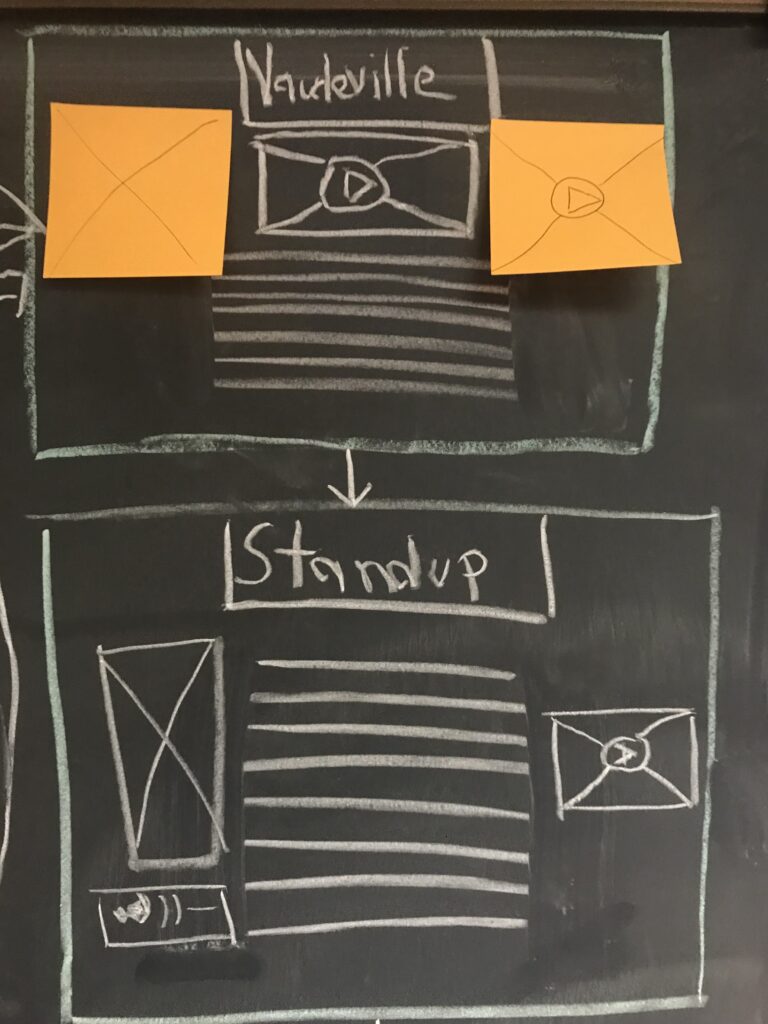
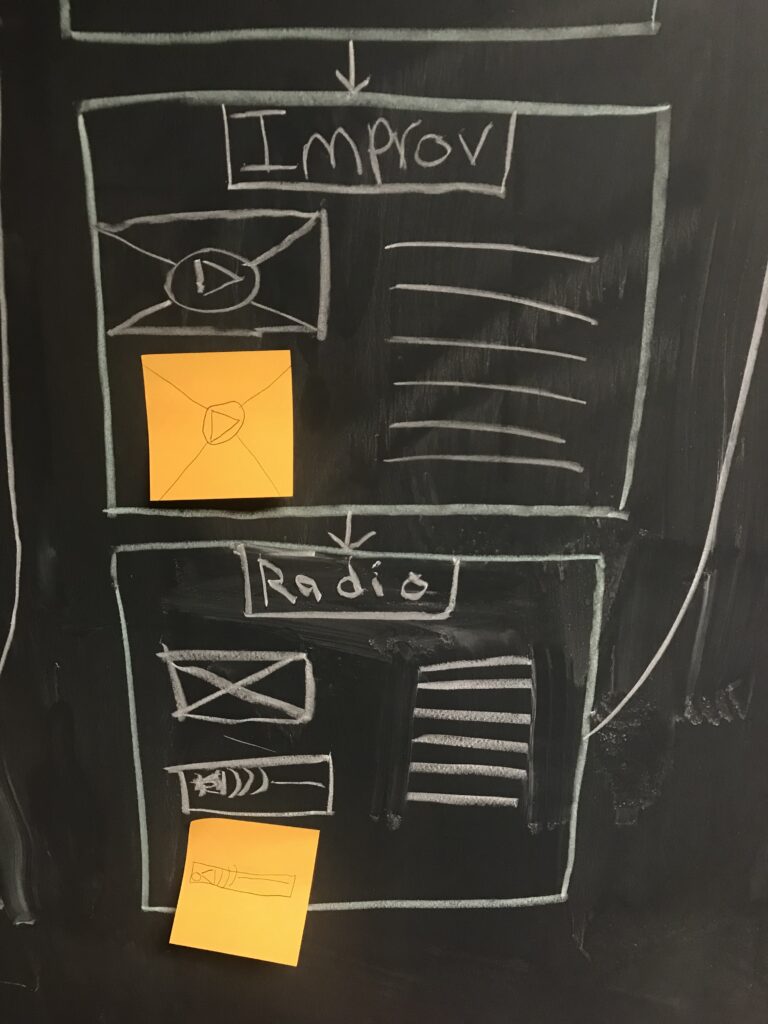
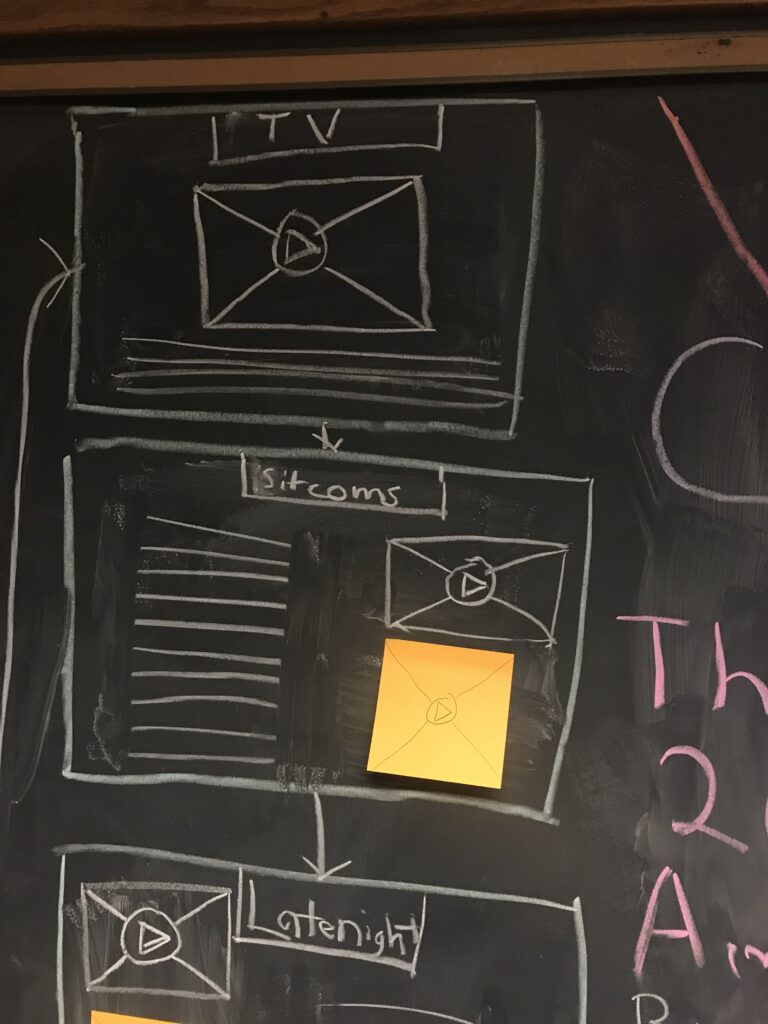
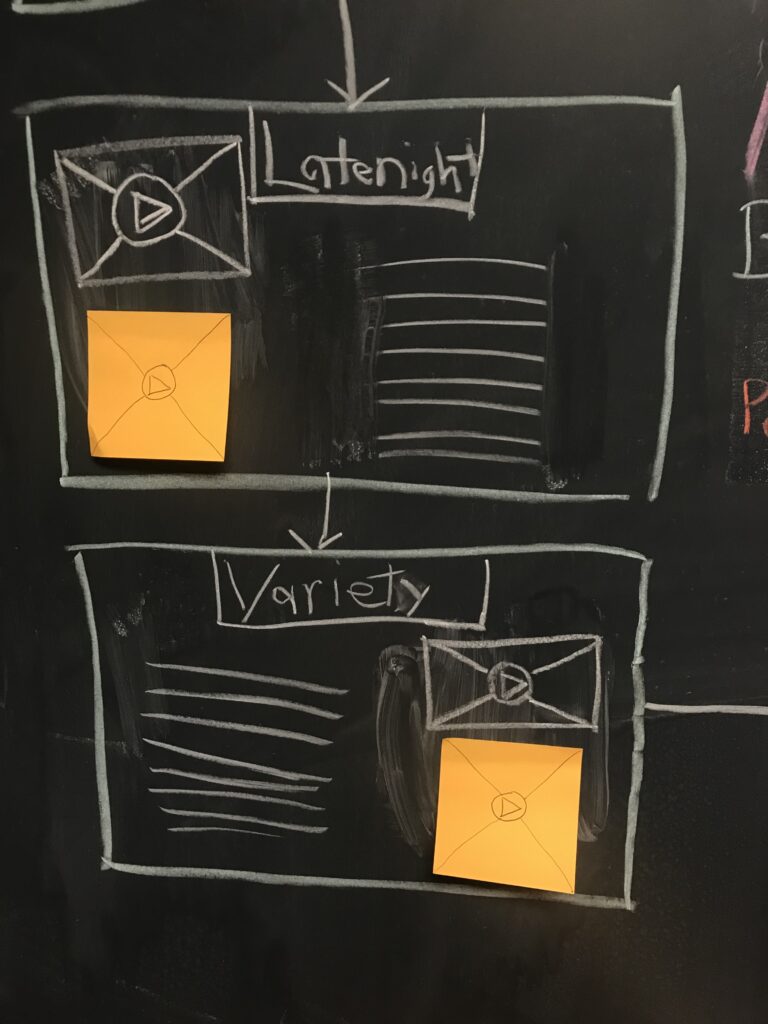
Like I mentioned in my first reflective post, the world of DH allows for humanities and subjective based topics to be explored in a technological setting. Since I am not a digital genius, the context of humanities based technology allowed for me to expand on my skills by using my own interests in theatre and television.
Ultimately, as we draw to a close of this fellowship, I look back at the skills I have developed, and look ahead towards ways to expand these abilities. I am thankful for the community we have built and my guides along the journey. This may be the end of the fellowship, but it marks the beginning of my adventure with the Digital Humanities.
Written by Nicole Parisi, Gettysburg College Class of 2023 and member of the DSSF 2021 Summer Cohort.