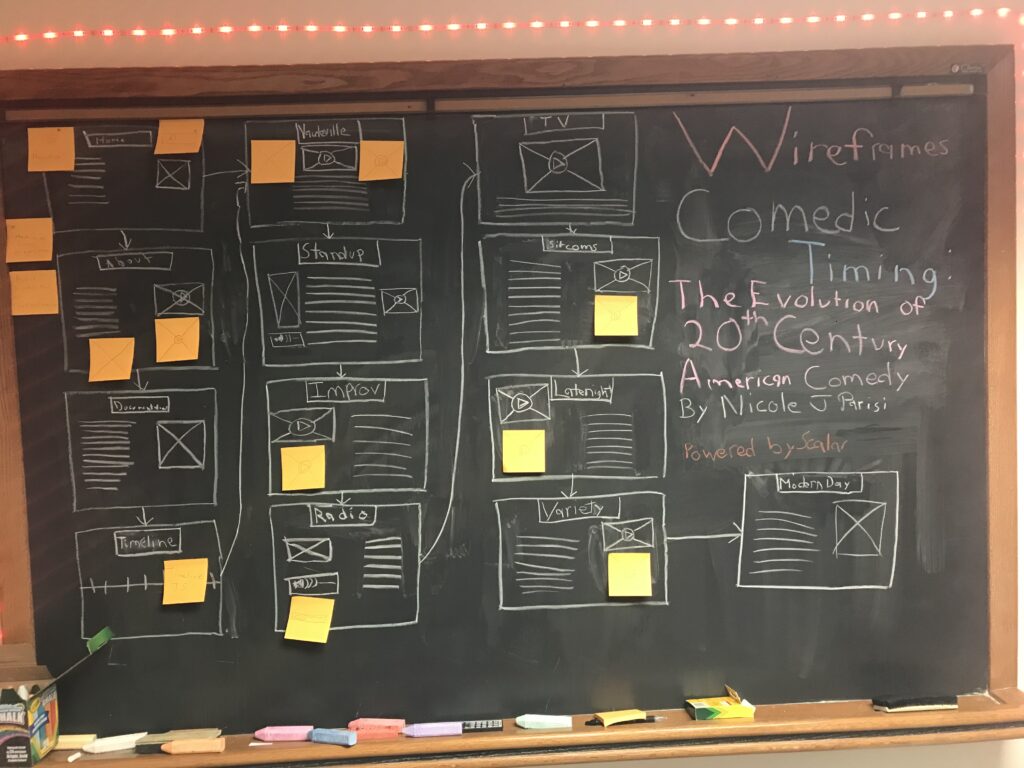
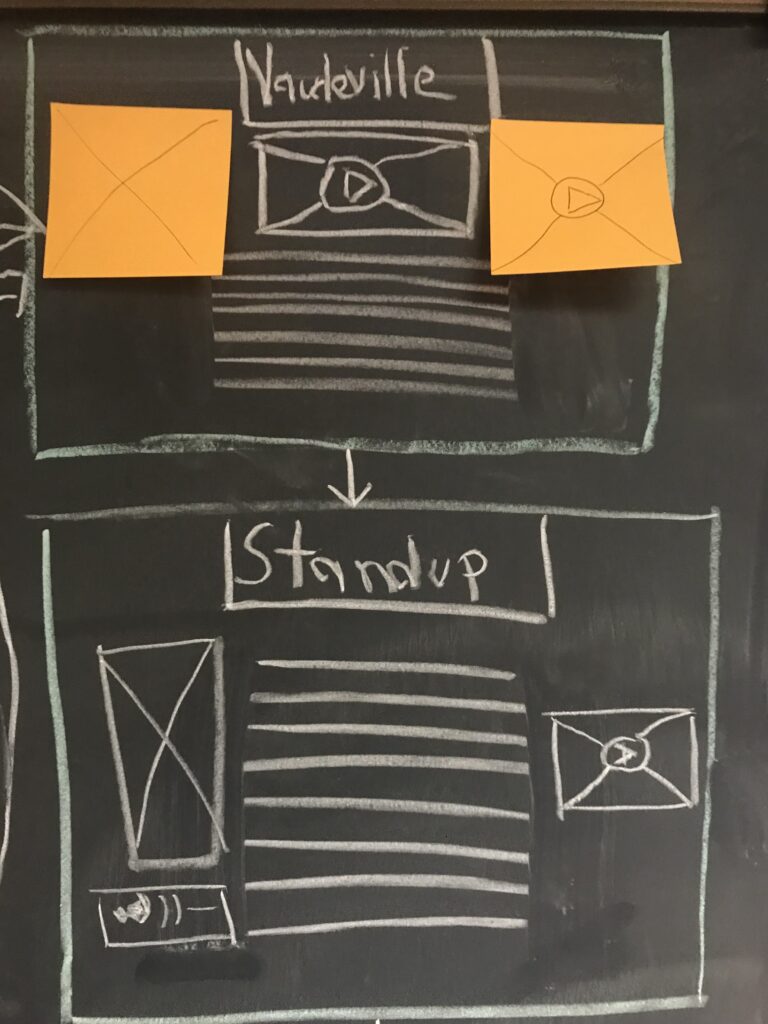
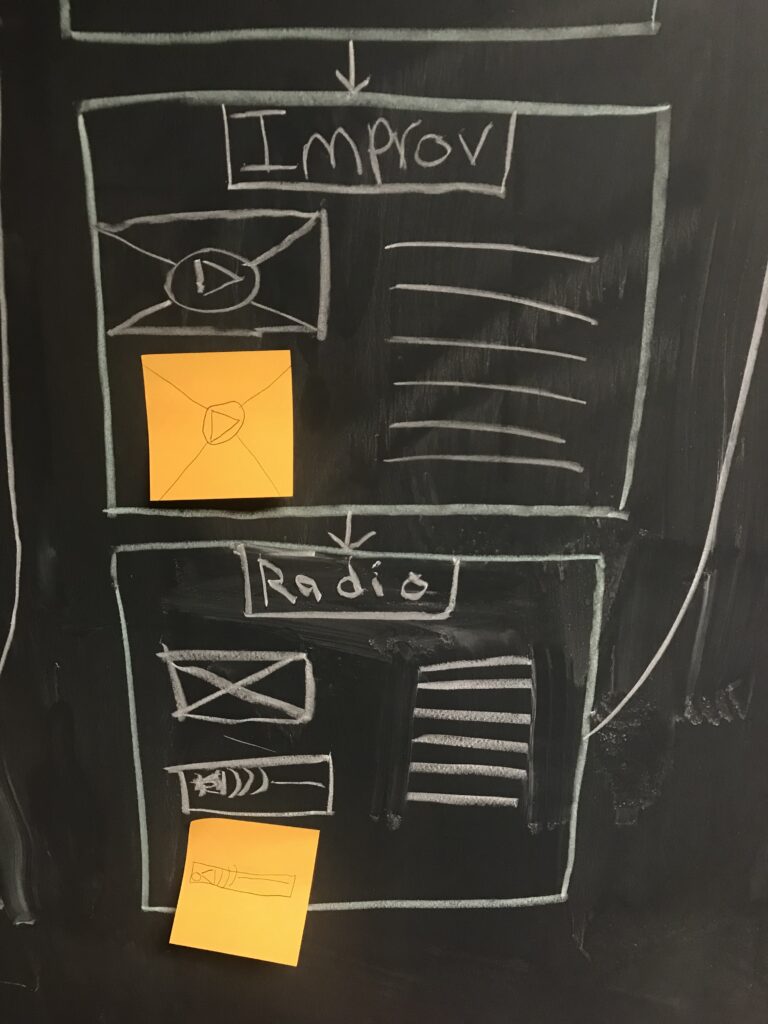
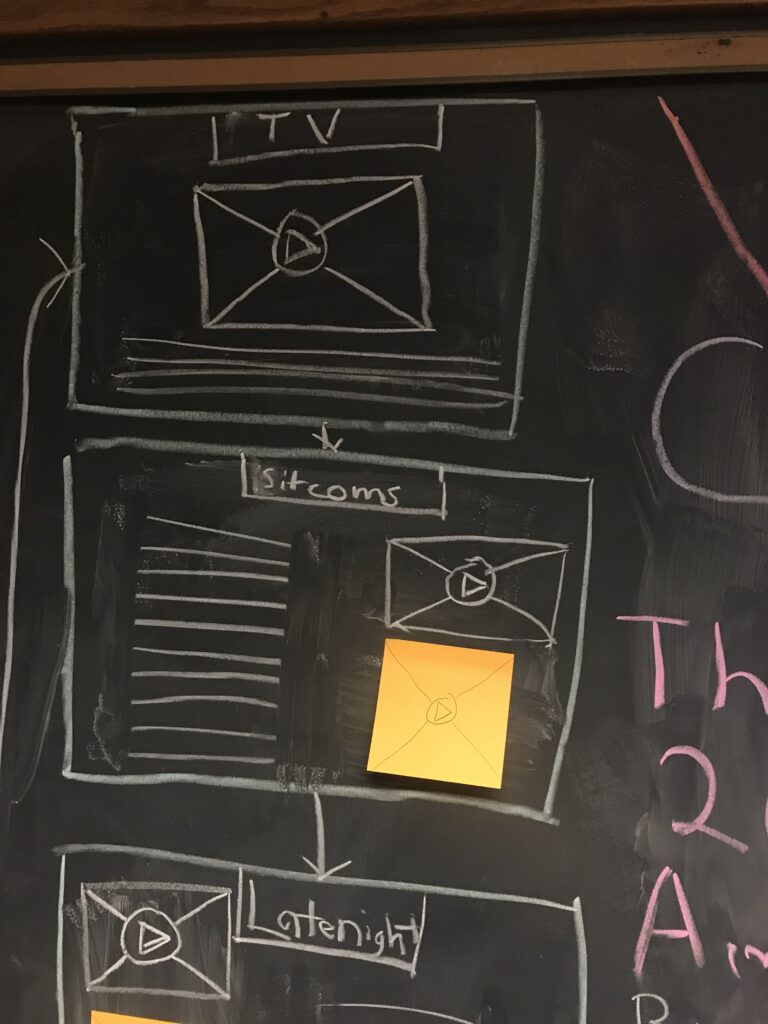
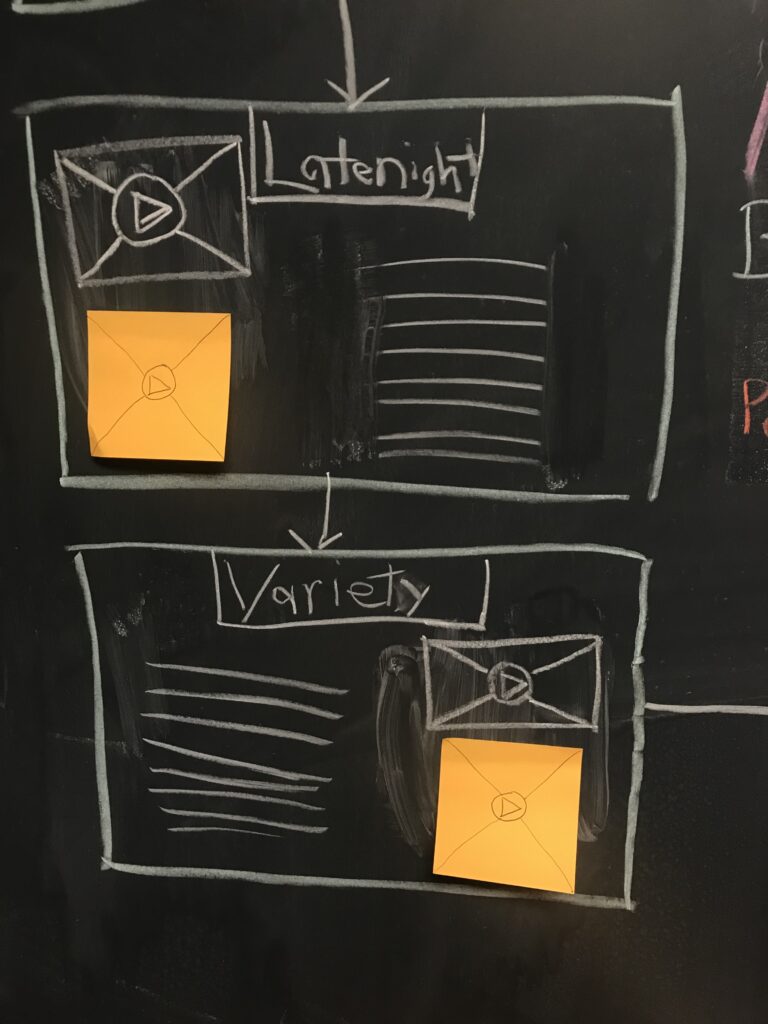
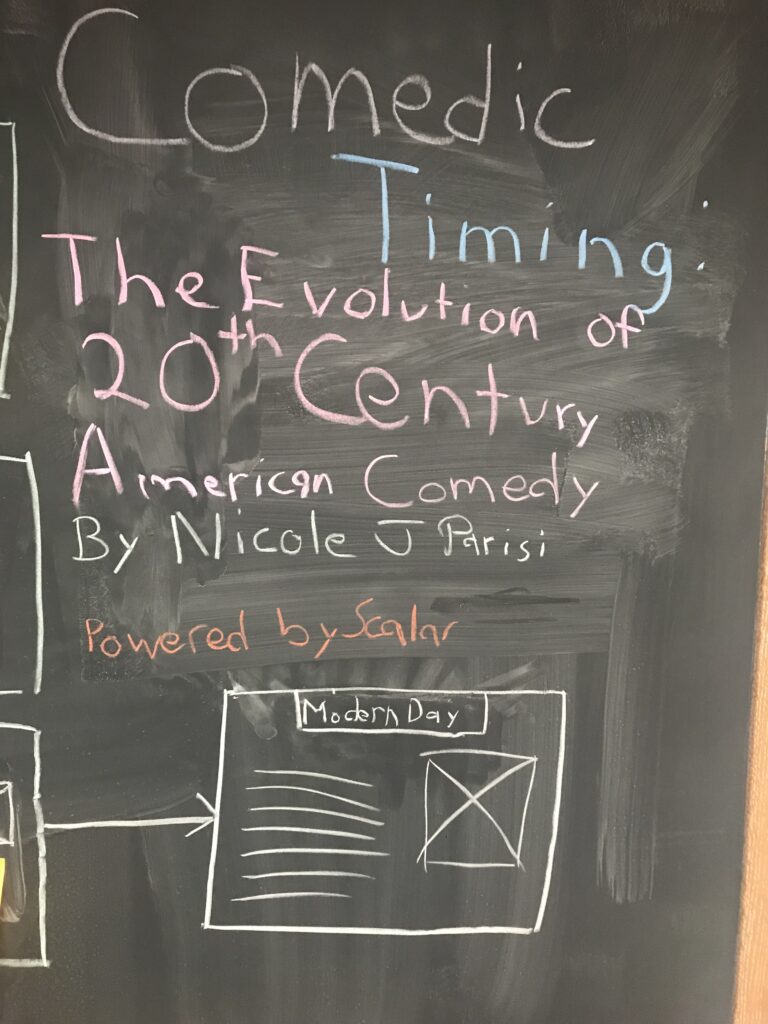
For my Wireframes I got to put my ideas onto a chalkboard to visualize and organize them.

Originally, I was leaning towards the blog option that I could’ve had with WordPress. However, I decided that the evolution of comedy could either be observed chronologically (the order in which everything is happening), or technologically (stage, radio, television), so I thought it would make sense to use Scalar’s “Choose your own adventure” style of navigation.
There is still room for changes after these wireframes, but it was great to look at what I need to do.



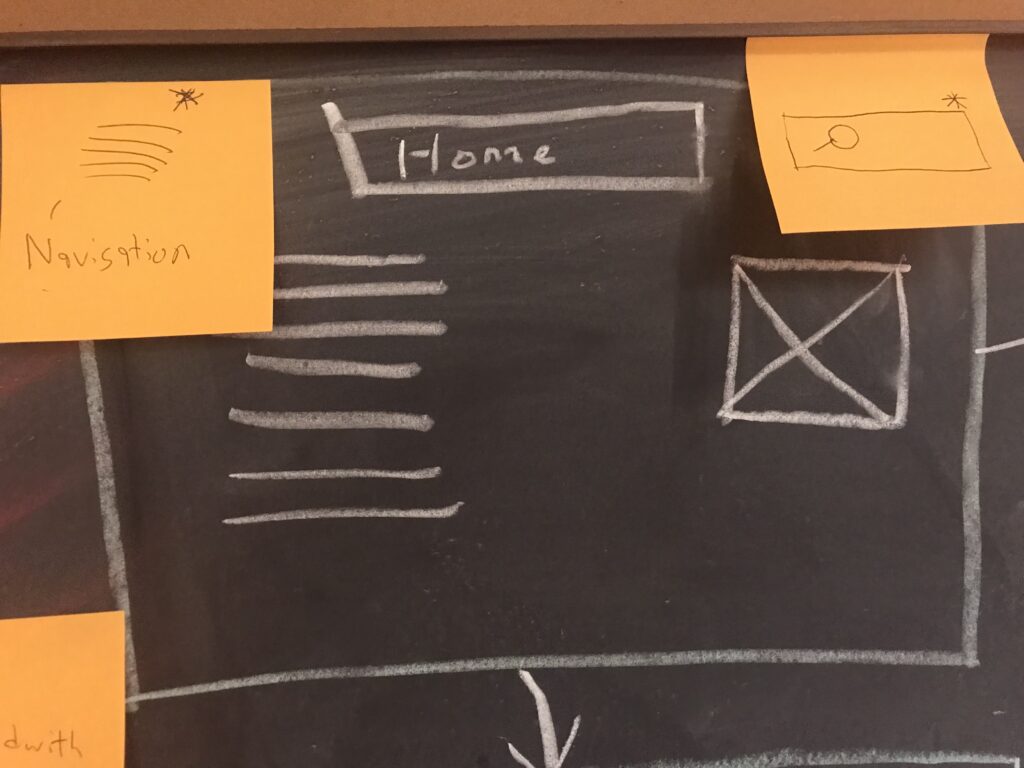
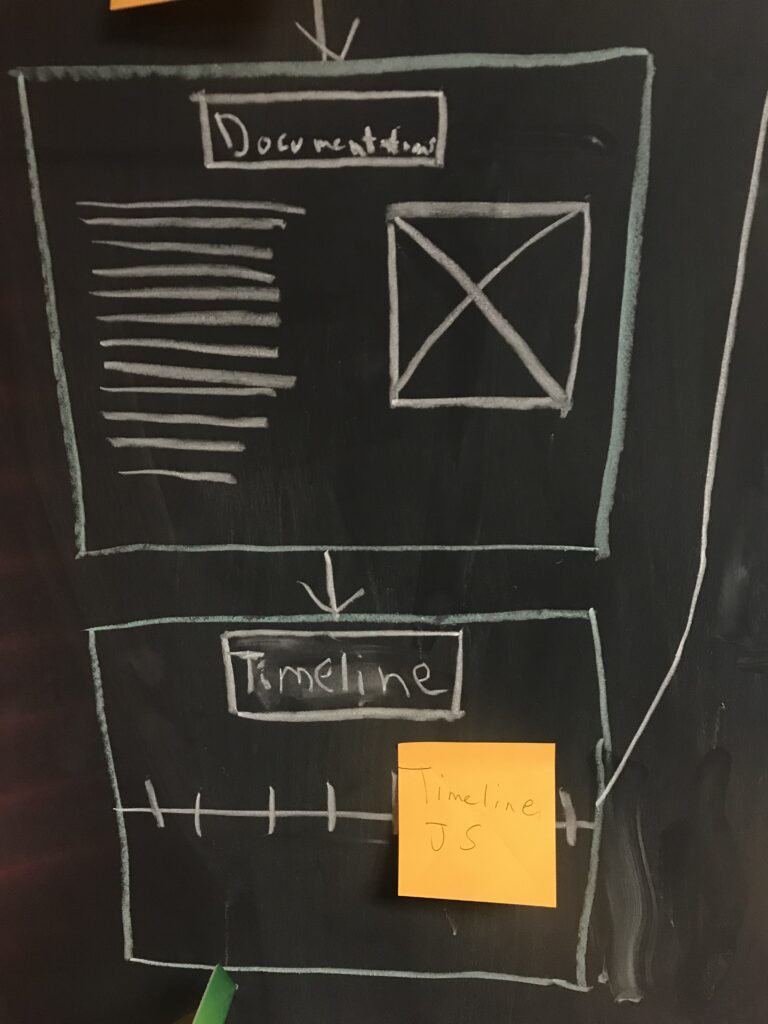
This will take users right to documentations and then the timeline.
From the timeline, users will have the opportunity to look at different areas of comedy. These areas will be split into 3 main sections (Stage, Radio, Television). The starting point will be Vaudeville (Stage).

It will take some more time (and room on the chalkboard) to figure out exactly which directions the navigation will take the users, so that they can still see every page, but the Vaudeville launching point should be able to direct users to the next step in the Stage category (Stand up) or the next historical and technical focus (Radio).

If users want to complete the Stage section before moving on, they can explore up until the Improv page, and then be directed right to Radio.



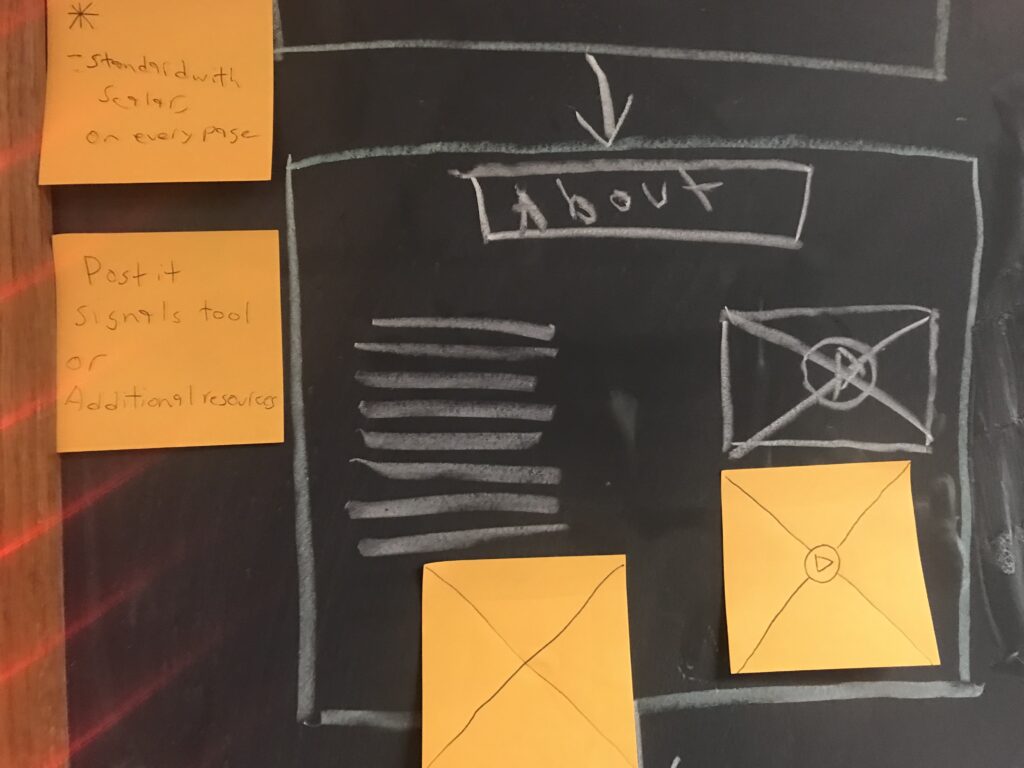
There is still some fine tuning to be done with this layout. Orange post its represent either a tool that I will need to use (in this case navigational components of Scalar and Timeline JS) or additional resources (e.g.: if I want to show two video examples on a page instead of one). While they are not seen in this pictures, I will still need to include my attributions and properly credit my images, videos, and audio recordings used for this project. While I can still re-evaluate the pacing of my “Choose your own adventure” technique, these will be the main pages I am using.
Created by Nicole Parisi, Gettysburg College Class of 2023 and member of the DSSF 2021 Summer Cohort.