For my project (working title “Gettysburg College’s Majestic Theater: Big Role in a Small Town”), I intend to use Scalar to host my website.
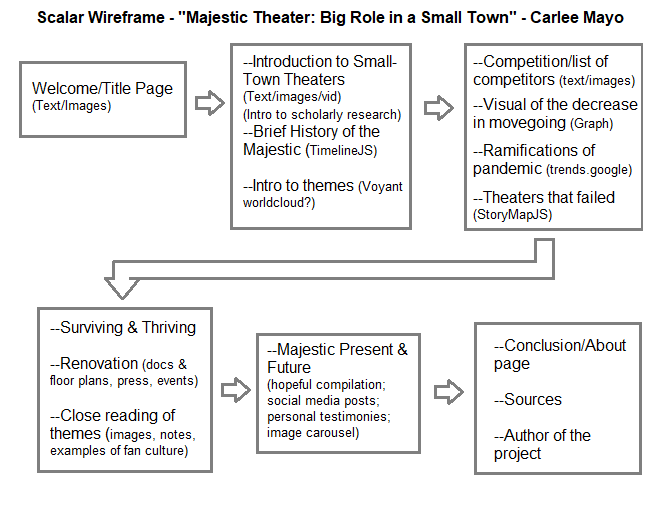
Because Scalar is organized like a book, with “chapters” that move in a certain direction, I have created an overview wireframe with arrows pointing in the direction that viewers will be experiencing the website:

As you can see, my current plan is to have six overall pages (a number which could very easily change as certain sections change) that all build off of the previous page.
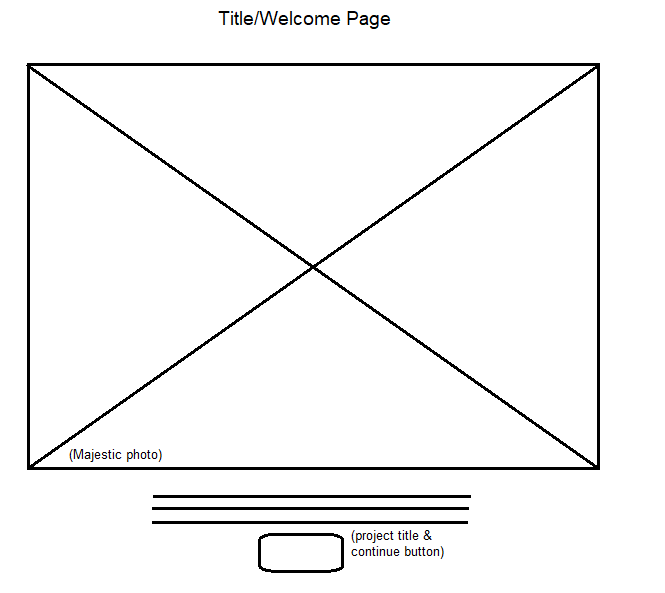
First and foremost will be my title page. It is very simple, featuring a large image of the Majestic Theater, a title, and a “continue” button.

The next page will be an introduction to small-town theaters and a brief history of the Majestic Theater in Gettysburg, PA. It will also feature a VoyantTools wordcloud to help introduce the “vibes” around small-town theaters.

Next will come a page explaining the major competitors that movie theaters have faced throughout the decades, as well as some graphs/charts to visualize data surrounding movie-going and theater locations. If I can locate the data, I’d like to include a StoryMapJS mapping out small-town/historical movie theaters that have closed.

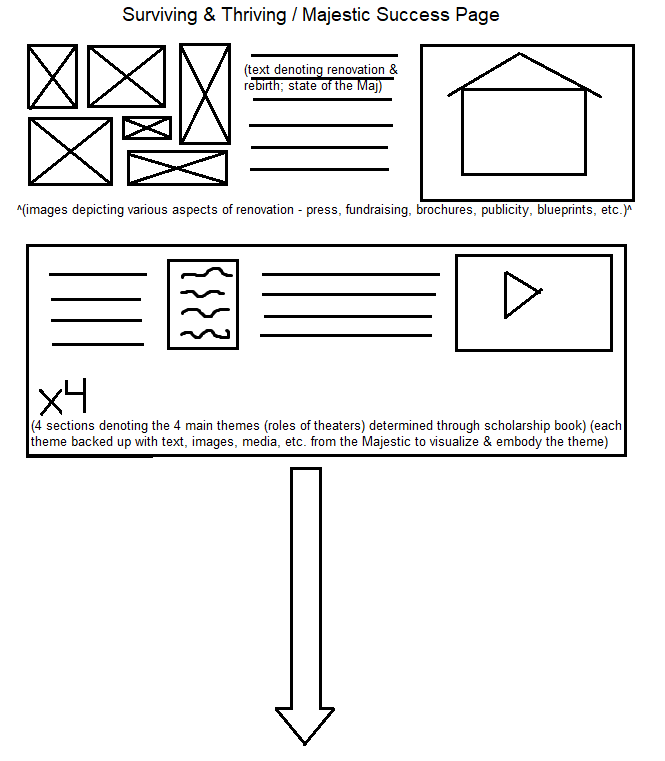
The fourth page will be a positive page noting the success behind the Majestic Theater and small-town theaters overall, with a special focus on the renovation done to the Majestic, followed by the embodiments of the four themes that are all in common with the roles of small-town theaters.

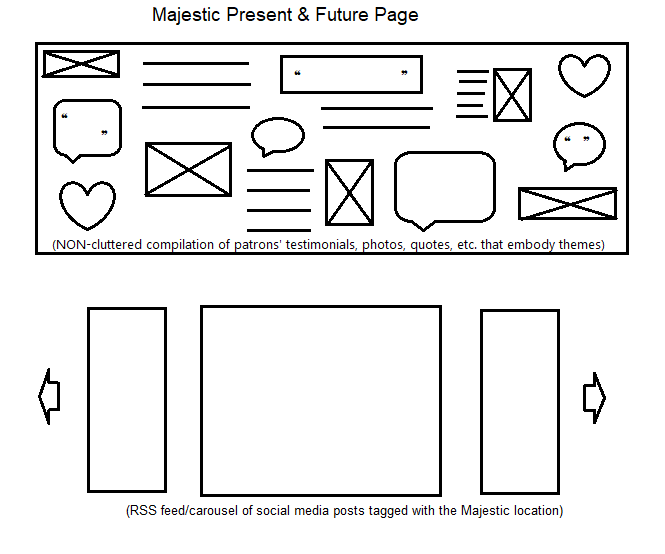
The fifth page will visualize the present and future of the Majestic Theater in an attempt to keep the website/project relevant as time passes by. It will feature a collage of patrons’ reflections, photos, comments, and notes. I would also like to include an RSSfeed of the Majestic Theater location on social media (Instagram? Facebook?) for an element that will always remain fresh and new.

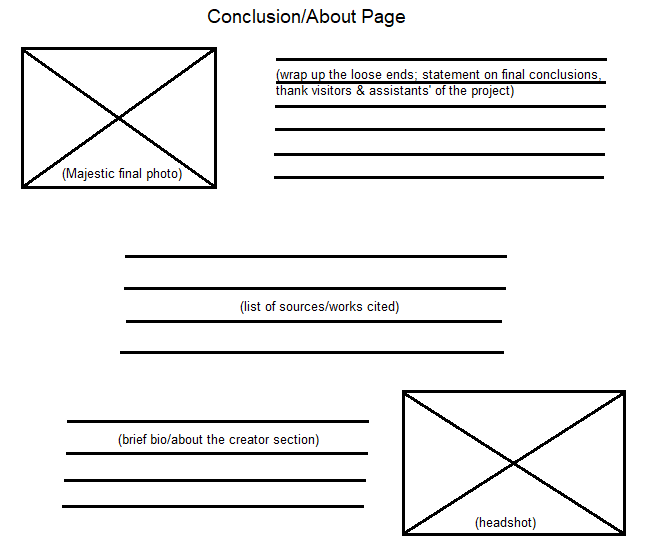
The final page will be a generic “About the Project” page, featuring some final conclusions/thank-yous, the sources I used, and a small bio about myself.

And…that’s all she wrote, folks! Those are the current wireframes for my project. I’m sure things will need to be adjusted as new data surfaces, some plans become irrelevant, and expectations shift and mold. At this point, though, I’m able to use these as visualizations in the skeleton phase of building my project. Thanks for checking out my wireframes!
Cheers,
Carlee