In the spirit of ‘Digital’ Humanities, I decided to make a wireframe digitally.
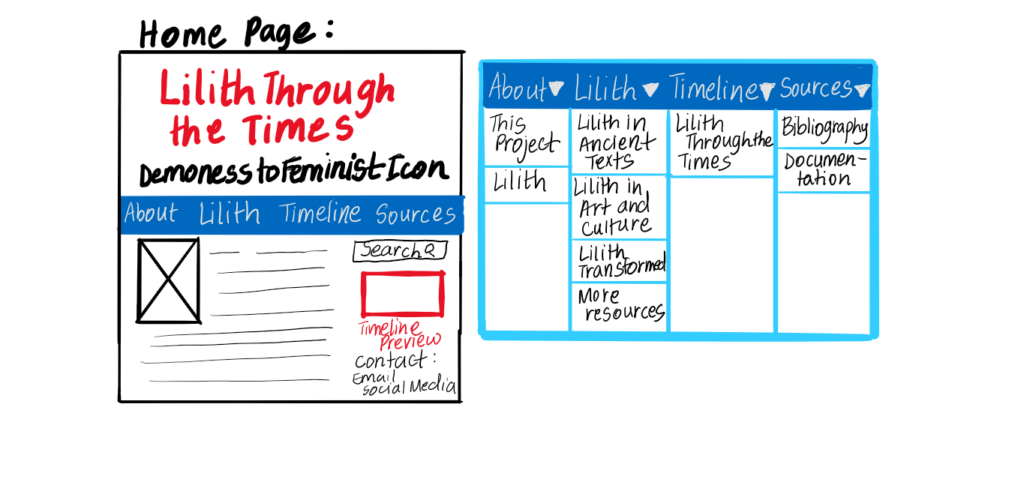
This is the general layout of my homepage. There will be a horizontal navigation panel, a search bar, a timeline preview, and contact information. The text will be very brief, and will give a preface about the project.
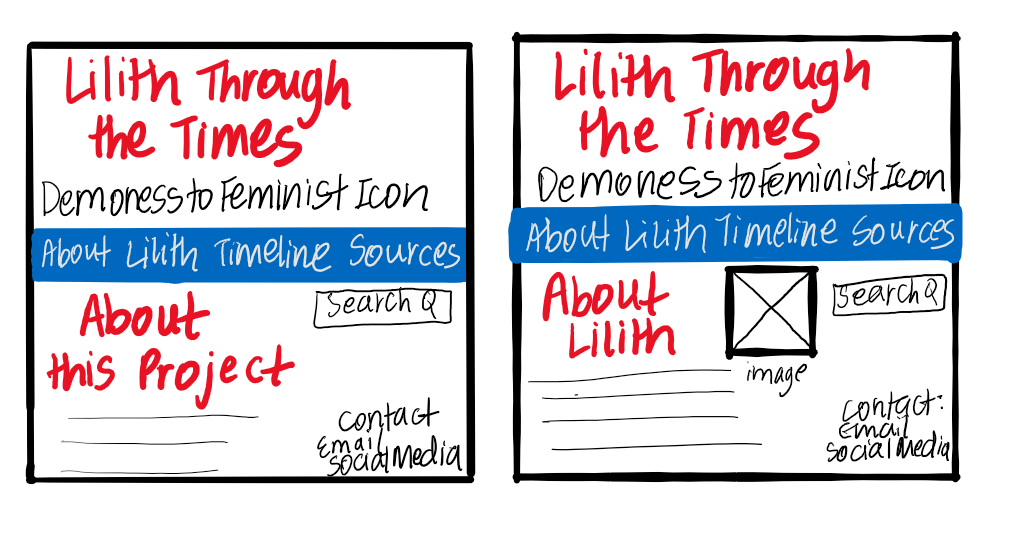
There will be two pages under the About menu. In the ‘About this Project’ page, I will be writing about how I came across Lilith, how I came up with the idea, and will contain information about the DSSF. In the ‘About Lilith’ project, I will introduce Lilith.
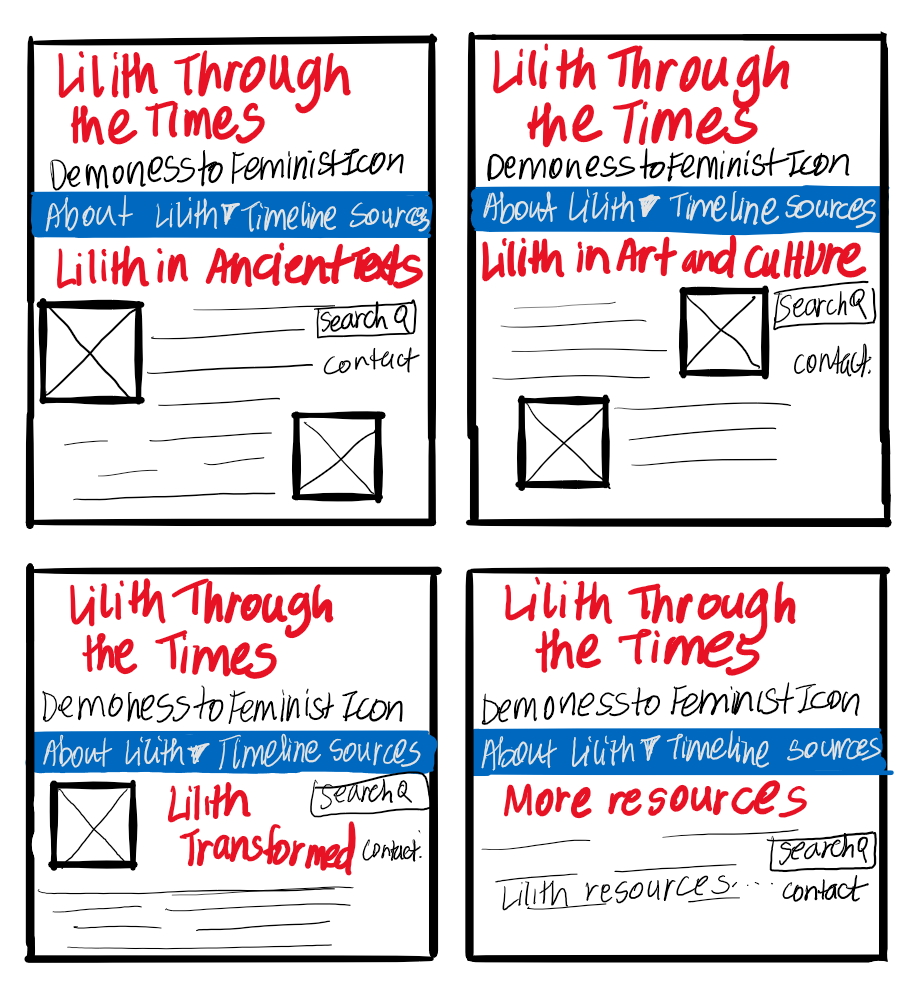
Next, there will be a Lilith menu that will contain pages such as ‘Lilith in Ancient Texts’, ‘Lilith in Art and Culture’, ‘Lilith Transformed’, and ‘More resources’. These pages will elaborate further on the different slides of my timeline for people who want more context than that provided by the brief timeline slides. Anchor tags placed on the slides will directly link to paragraphs in this section.
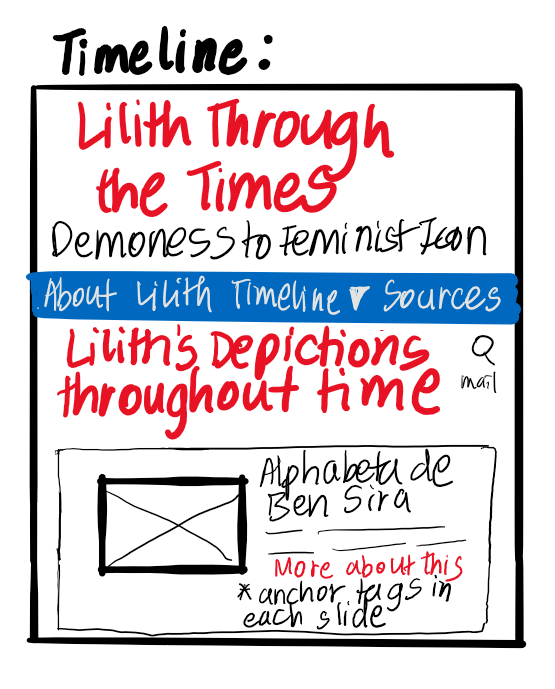
Since the Timeline is the central focus of my project, it will be occupying the entire page. Each slide will give an option to the audience to learn more. These will be linked to paragraphs providing more details about the events in the timeline.
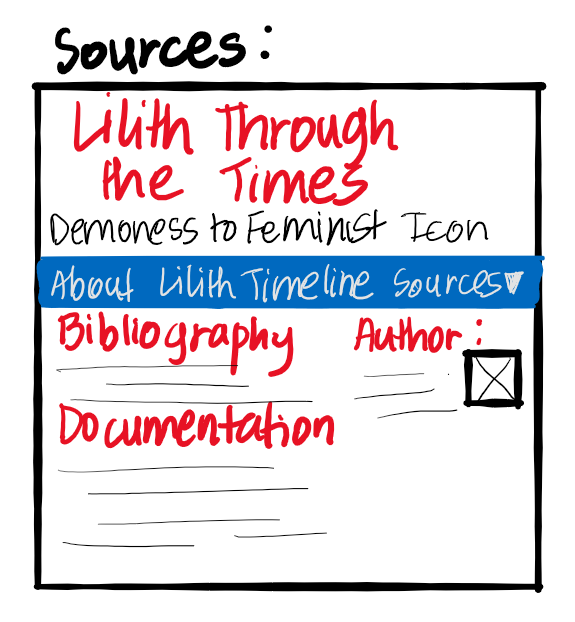
Lastly, the sources menu will provide the Bibliography, Documentation, and information about me, the author.
This project is a work in progress, and as such the wireframes may/will undergo changes as I start making the web pages.
Created by Shukirti Khadka, Gettysburg College Class of 2024, and part of the DSSF 2021 cohort.