Wireframes – Hoang Anh Just
I will make an introductory website to talk about my project and give necessary instructions to how to use and install the Augmented Reality application on the phone. I will make a WordPress website, where I could either scroll down to go through the whole website or use the scalar linking pages that can go from one site to the next one. I will have a simple ‘ABOUT’ page, where I will talk about my project motivation and about project itself. Then, I will go to ‘BUILDINGS’ page, which contains all my content for the AR app and even more detailed information that the AR app could not contain. After showing all the content, we will go to the ‘CREDIT’ page with credits and bibliography. At the end, the user can read the instructions about the AR app and install it on the ‘DOWNLOAD’ page.
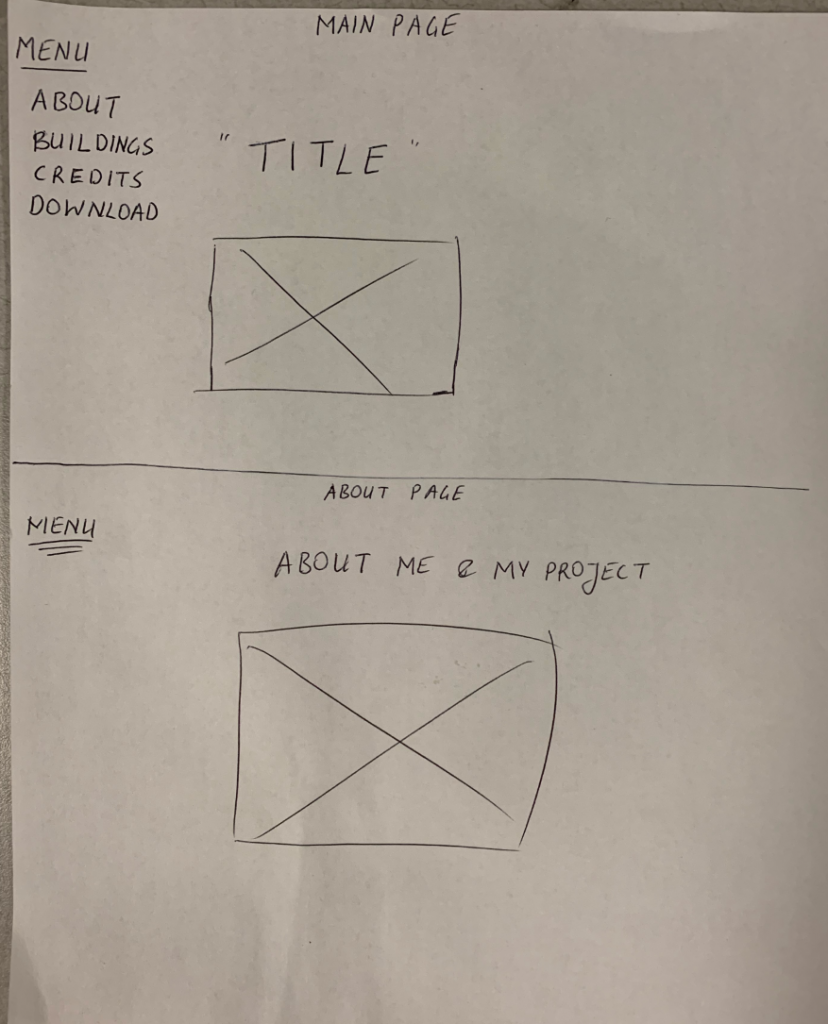
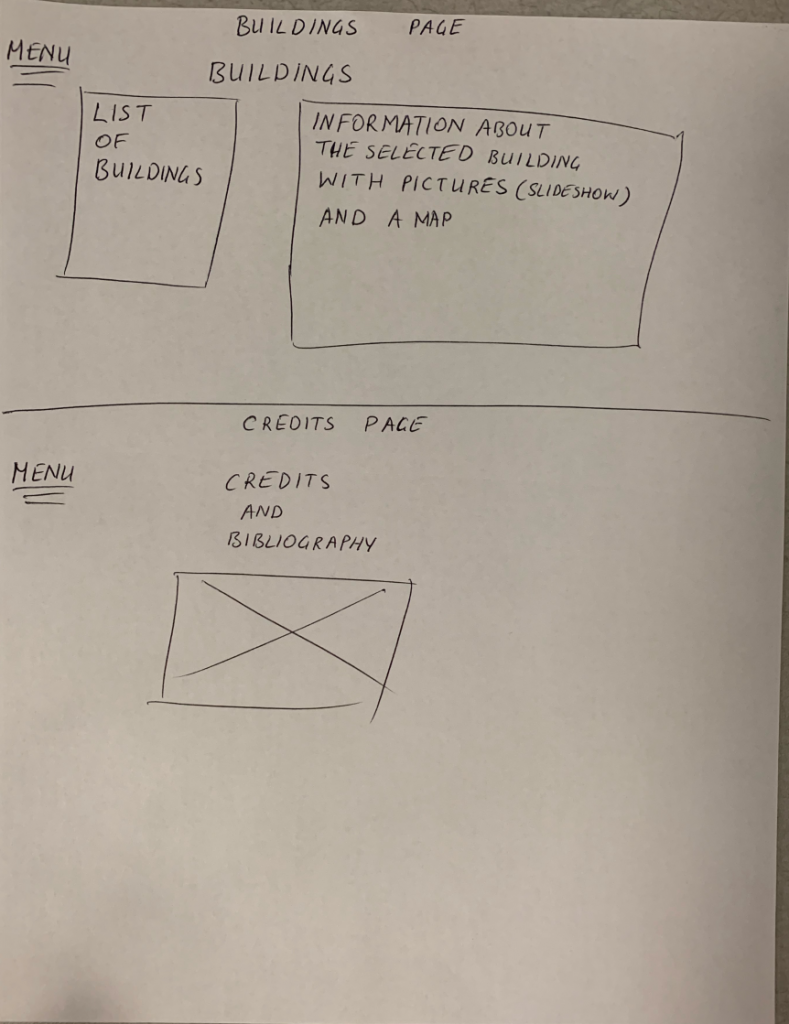
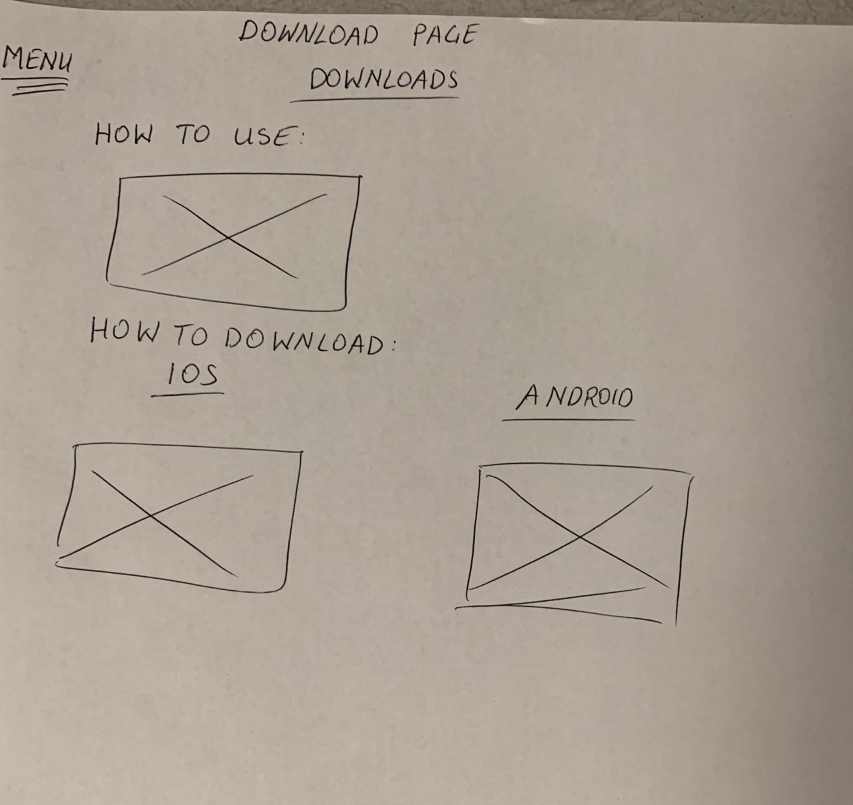
WEBSITE:
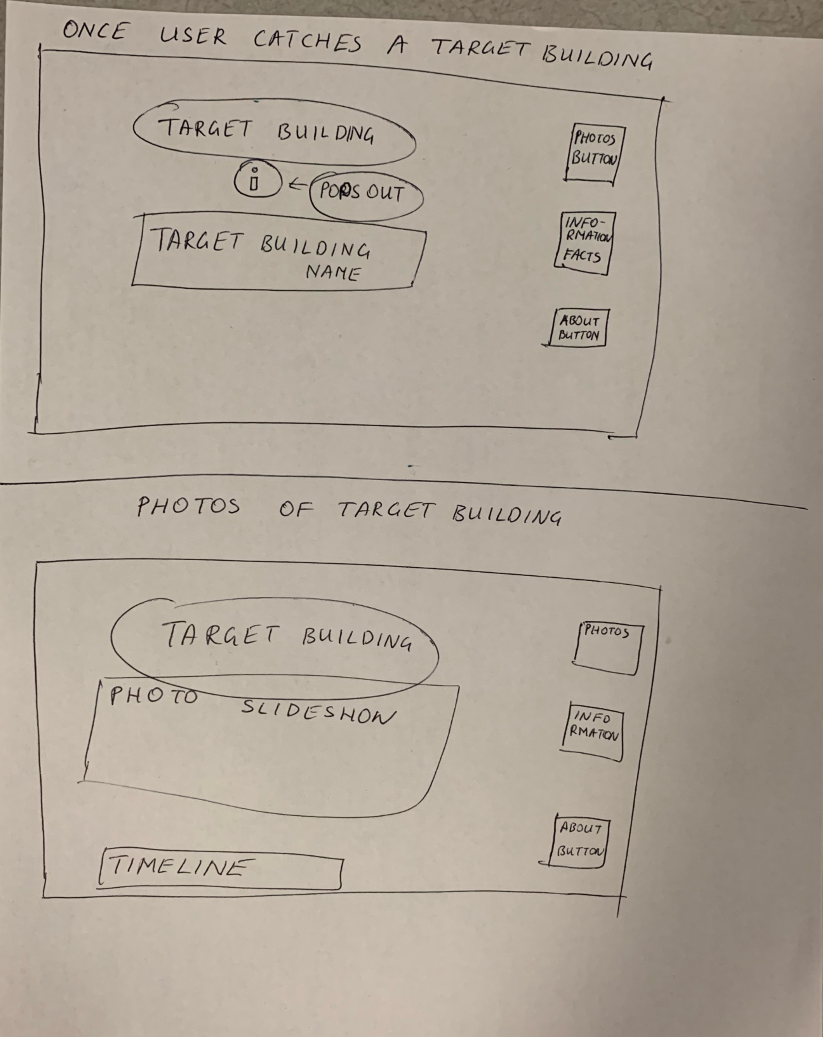
AR APP:
Wireframes- Erik Carneal
Wireframes – Emmarie Toppan
My wireframes are in the attached word document and contain an outline of my home page, a list of the pages that I’m likely going to have, and an outline of what the average page will look like.
Wireframes – Michaela Crow
Link to my wireframe made in pages.
Wireframes – Maci Mark
Here are the Wireframes for Constructing the Past
The homepage, about page, buildings pages, and the selection menus
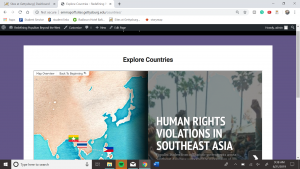
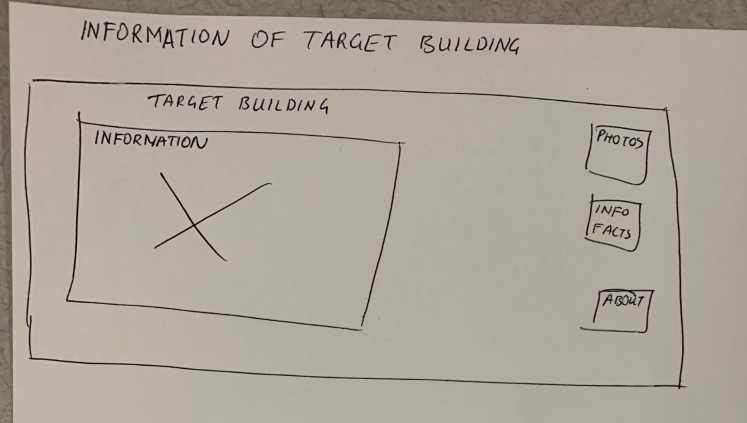
A larger view of building page and what the photo gallery would look like
A closer look at the History of the College, which is under the About tab and the page for when you click on an image in the photo gallery