ILE Wireframe
ILE Wireframe
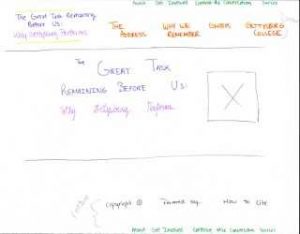
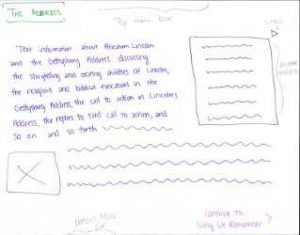
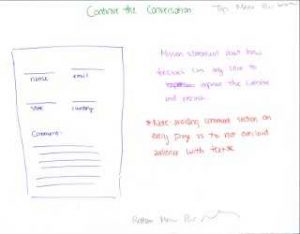
Website pages that are duplicates only have one slide in the power point – this is to illustrate the page layout, not the information. Pages that stand on their own are formatted with questions I need to think about when writing the information. I plan to add a “How to Navigate the Website” paragraph or page that explains the best way to explore the collection of information. I also plan on adding a “Share Your Story” tab for user to contribute to the conversation.
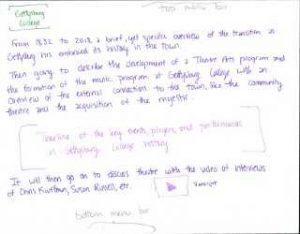
Timeline layout
The timeline layout provides some idea on the formatting of information. (Informal)
Wireframes upon Wireframes
Wireframe for Where do we fit in?
Just click on the link below to go to the pictures of my handcrafted wireframe!
Wireframes
My wireframe has been through quite a few drafts this summer. As I develop and refine my project, it is bound to change. I did have one advantage over last summer. This year, I started out knowing exactly what tool I wanted to use- Scalar.
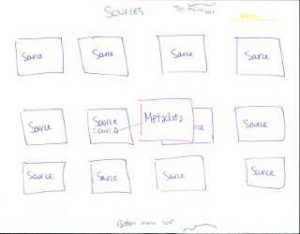
I work best with physical wireframes, but Scalar can be hard to portray on a two-dimensional space. Scalar allows me to make multiple paths, tags, and other relationships between pages. This wireframe is a rough layout of what my pages will be. Their relationships are in development.
Each Topic post-it indicates a path. Each Person post-it indicates an Oral History I will use. Click on the image for a better quality photo.
This wireframe makes perfect sense in my mind, but that is because I know Scalar and I know how the pages will connect to each other. For better understanding, I made a PowerPoint that shows an overview of the site and provides links within the document to give a sense of the navigation. I cannot embed it here, but the link allows it to be downloaded for use.
The best way to interact with the wireframe is to open the file and play the presentation. That way, all the links can be accessed and the full scale of the planned site can be seen.